「GA4のデバイス別レポート」とは?
ブログやサイトに訪れるユーザーがPCやスマホ、タブレットからどれくらいの割合なのかを知るためのデータ。
この記事ではGA4(Google Analytics4)を使ってデバイス別のアクセスを表示する方法と、具体的な活用法を解説します。
- GA4のデバイス別レポートの見方
- 各項目の解説
- 探索レポートでデバイス別&日別のアクセスをレポートに作成する手順
GA4でデバイス別のアクセスを表示させる方法
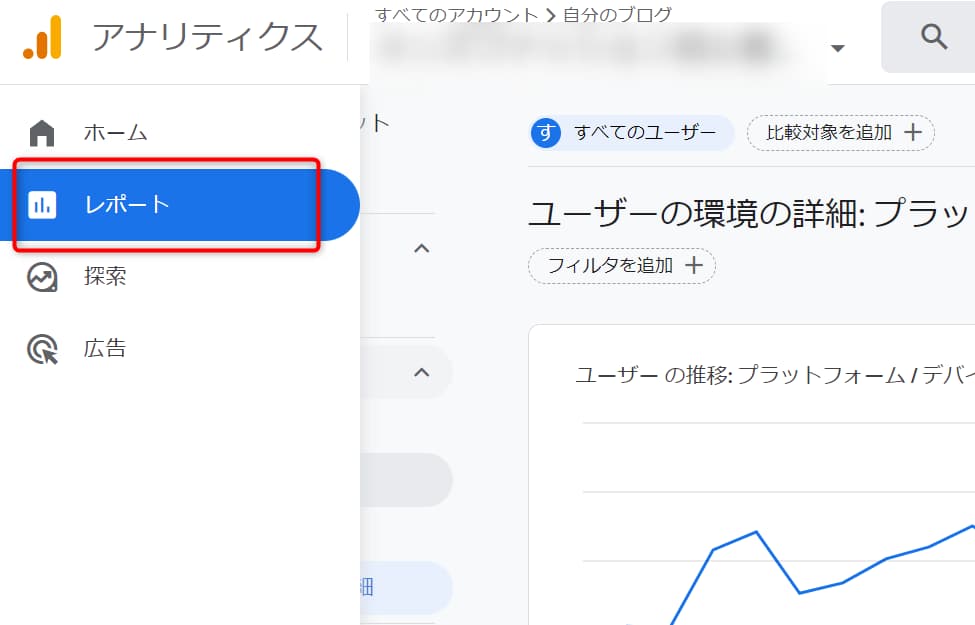
GA4左メニューからレポートをクリック。

「テクノロジー⇒ユーザー環境の詳細」をクリック。

この状態だと、ブラウザ別のアクセスが表示されます。
Safari(in-app)と表示されているのはin-appはiOSアプリ(iPhone)のSafariのことです。
Android WebviewはAndroidスマホでのアプリ内ブラウザです。
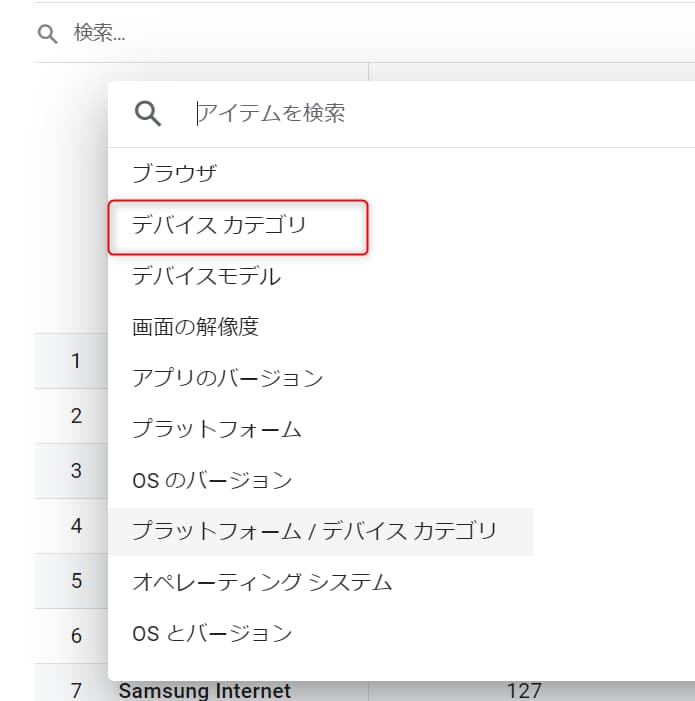
ブラウザと表示された部分をクリックし、「デバイスカテゴリ」を選択。

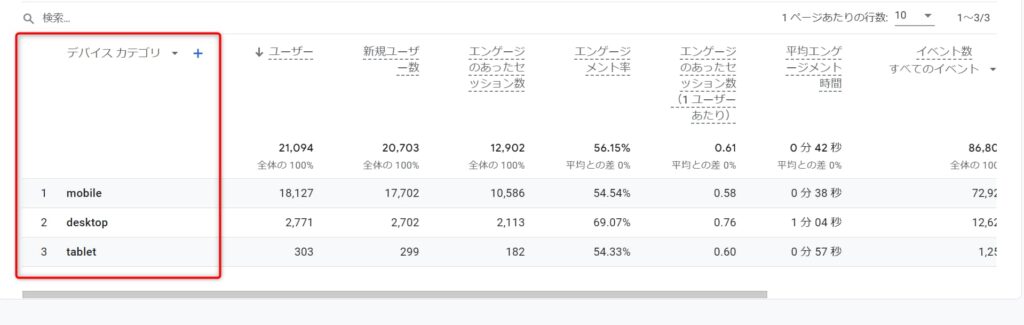
すると、画像のようにmobile(スマホ)、desktop(パソコン)、Tablet(タブレット)それぞれのアクセスが表示されます。

GA4のデバイス別レポートの分析と活用方法
デバイスカテゴリのデータでスマホ(mobile)からのユーザーが多い場合、サイトのレイアウトやデザイン、読みやすさはスマホを基本に考えて修正していく必要があります。
テーマによってはパソコン(desktop)からのアクセスが多い場合もあるので必ずチェックしましょう。
また「スマホのユーザーが多いのに、パソコンからのユーザーの方が平均エンゲージメント時間が長い」といった場合はスマホでのレイアウトが見づらくなっている可能性が考えられます。
特にブログ運営をしているとパソコンでの作業が多くなりがち。
スマホのアクセスが多ければ実際の修正もスマホでチェックする習慣を付けておきましょう。
【応用】探索レポートでデバイス別&日別レポートを作成してみる
より詳しく見ていくには、探索レポートを使用するのがオススメです。
ここでは一例として、1日毎にデバイス別のアクセス(表示回数)をレポートにする手順を解説します。
探索レポートから自由形式を選択。

ディメンションから「+」をクリック。

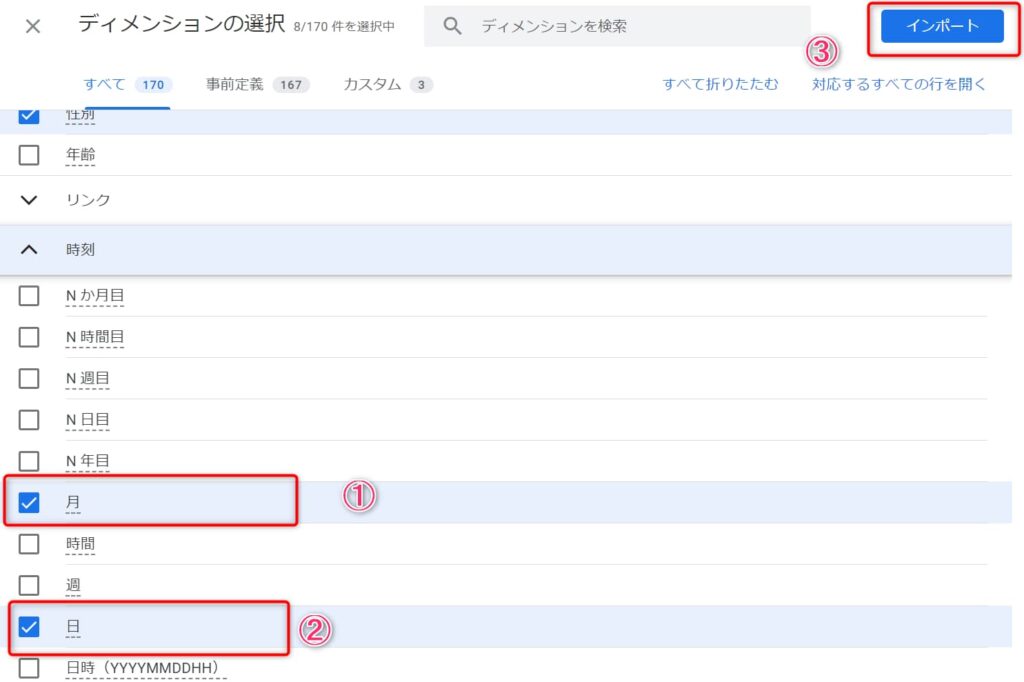
ディメンションを検索から「日」と検索。日にチェックを入れると「時刻」のエリアが表示されます。
「時刻」の中から「月」にもチェックを入れて、インポートをクリック。

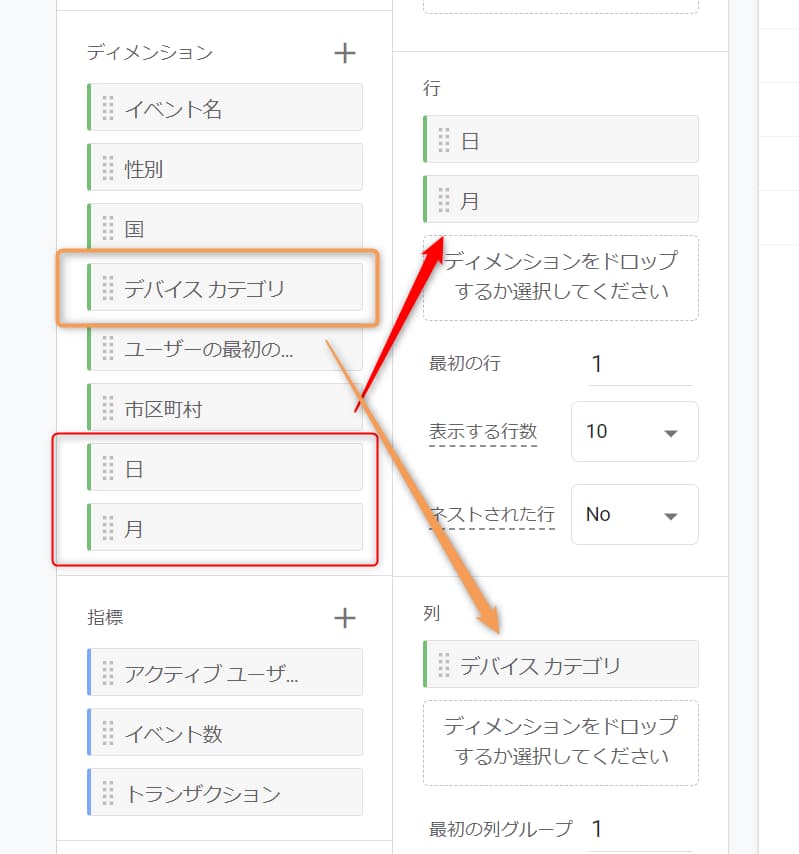
「行」に「日」と「月」をドロップ。列に「デバイスカテゴリ」をドロップ。

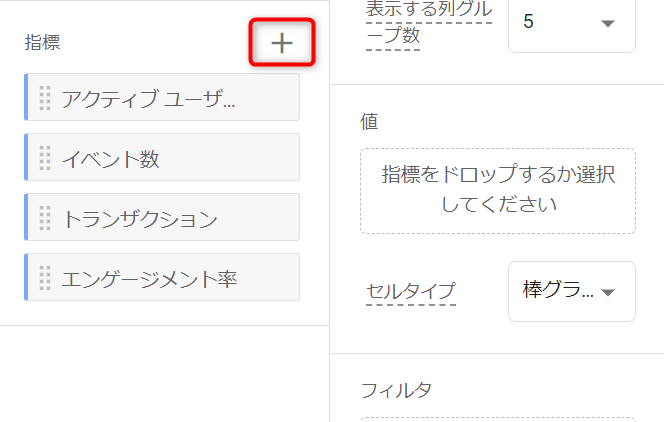
指標の「+」をクリック。

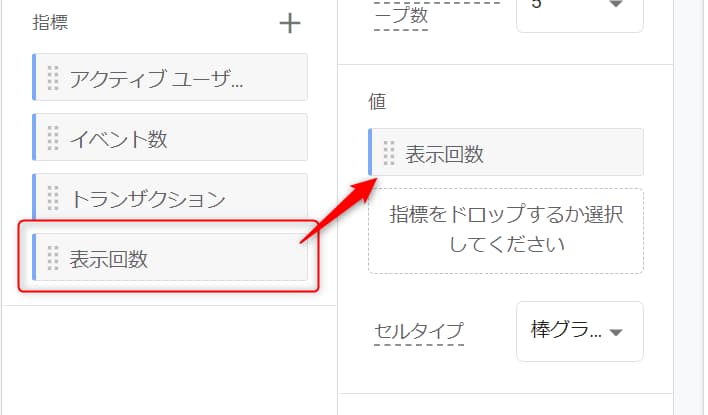
「表示回数」を検索してチェック⇒インポート。

値に「表示回数」をドロップ。アクティブユーザーは削除してもOKです。

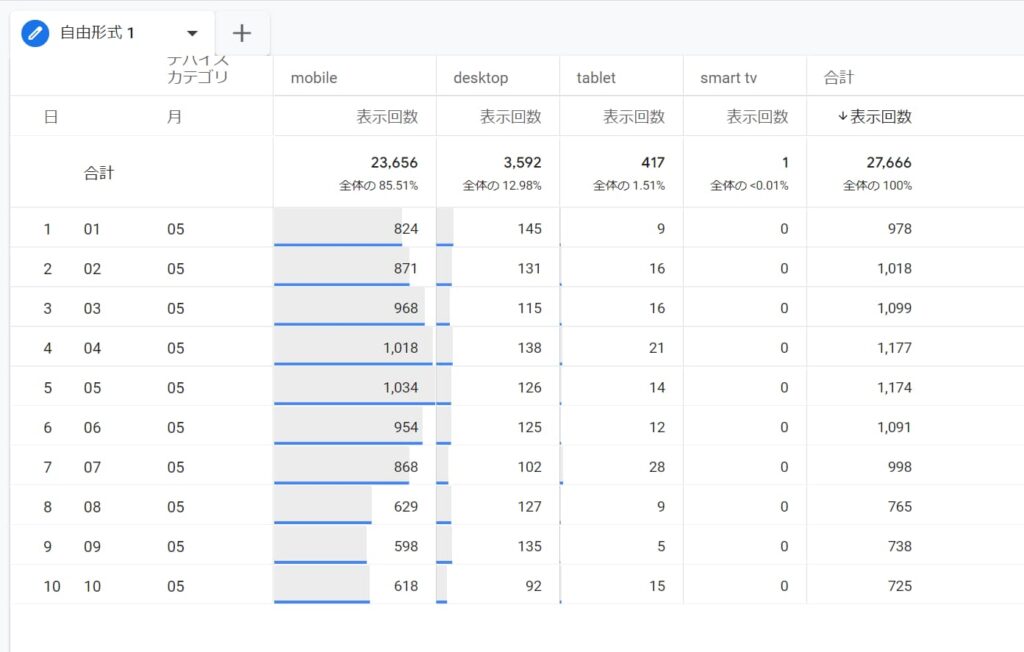
これで1日単位でのデバイス別アクセスが表示されたレポートが完成します。

表示項目を増やしたい場合は値に指標を追加してください。
まとめ デバイス別のアクセスは適度にチェックしましょう
普段から頻繁に使うデータではないですが、自分のブログのユーザーがスマホ、PC、タブレットのどれで利用しているかを知ることは大事です。
特にレイアウトを変えたりした際は平均エンゲージメント時間が変動したりもするので、合わせてチェックしてみてください。