
WEBサイトの精読率やクリック数を分析して、よりユーザーから愛されるサイトを作りたいと考えているあなたへ。
無料で使えるヒートマップツールとしてMicrosoft社が提供している「Clarity」がおすすめです。
登録方法が簡単な上に、かなり細かいデータまで取得してくれる点が魅力。
この記事ではヒートマップツール「Clarity」の登録方法と具体的な使い方を画像付きで解説します。
Microsoft「Clarity(クラリティ)」は無料で使えるWebサイト分析ツール
その中の機能の1つにヒートマップツールが用意されています。
ヒートマップツールとは?
運営しているWEBサイトの各ページで、ユーザーがどのような行動をしやすいかを色で表現してくれるツール。ユーザーのマウスの動きやクリックしている箇所・閲覧時間など、運営者がWEBサイトを改善していく上で必要不可欠な情報を分析してくれる。
WEBサイトを訪れたユーザーの行動と反応を分析できるということで、多くのヒートマップツールは有料で提供されています。
しかし、2020年10月にMicrosoft社がリリースした「Clarity」は完全無料で利用OK。
そのため、ブログの初心者から企業WEBサイトの運営者まで、多くの人がClarityを活用してWEBサイトの改善と向上を図っています。
Clarityで出来る3つの機能
Clarityで出来ることは主に3つ。
- ダッシュボード
- レコーディング
- ヒートマップ
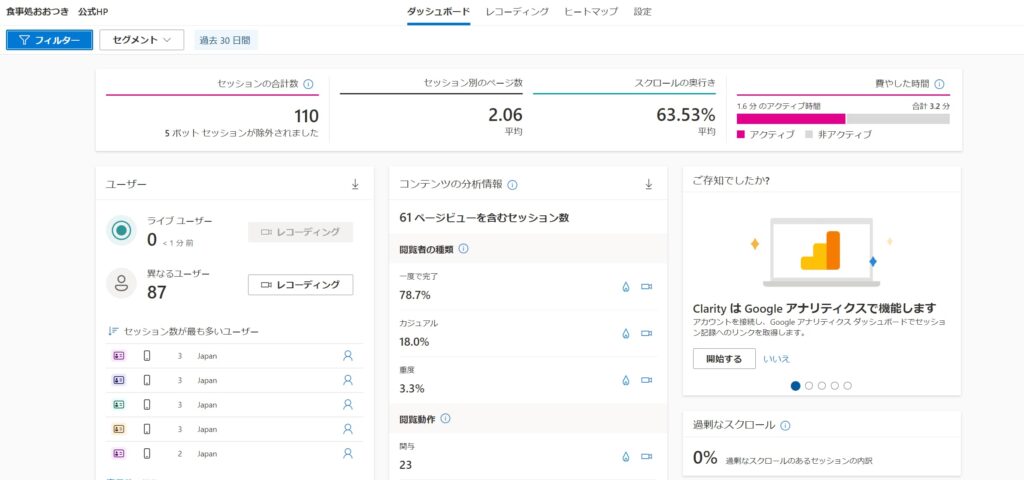
ダッシュボード

ダッシュボードでは、ページの訪問者数や訪問者の滞在時間など、WEBサイトを改善する上で必要不可欠なデータが記載されています。
ダッシュボードでわかるデータ(一例)
- セッション
- セッション別ページ率
- ユーザー
- スクロールの奥行き
- デッドクリック
- ユーザーの居住国
- 人気上昇中のページ
- ユーザーの使用するブラウザ
- ユーザーの使用するデバイス
Google Analyticsに似ている部分で、同じデータ結果が載っている箇所もあります。
ユーザー体験が数値で表れるので、まずはデータから確認していきましょう。
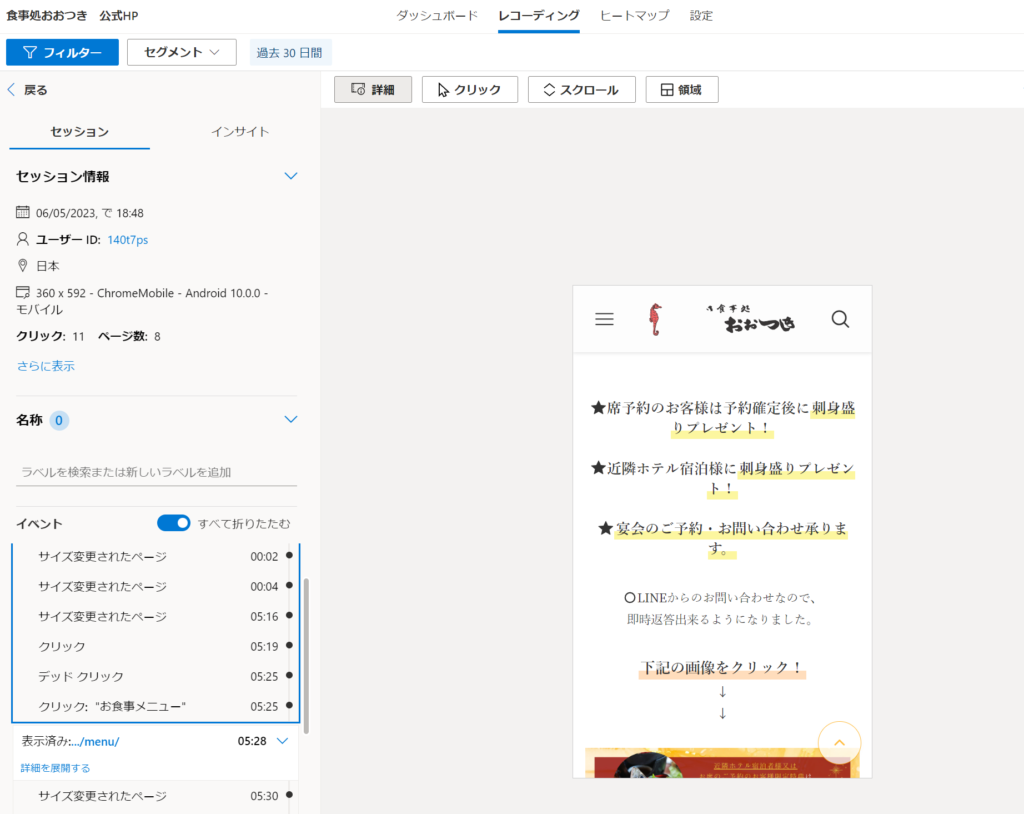
レコーディング

レコーディング機能では、WEBサイトに訪れたユーザーのリアルな動きを録画することができます。
Clarityがユーザーがサイトに訪問した際に、自動で録画を開始してくれます。
そのため、自分自身でレコーディングする必要はありません。
ダッシュボードでわかるデータ(一例)
- トップページや記事毎のクリックされた箇所
- 読者が実際にスクロールしている動き
- カーソルの位置
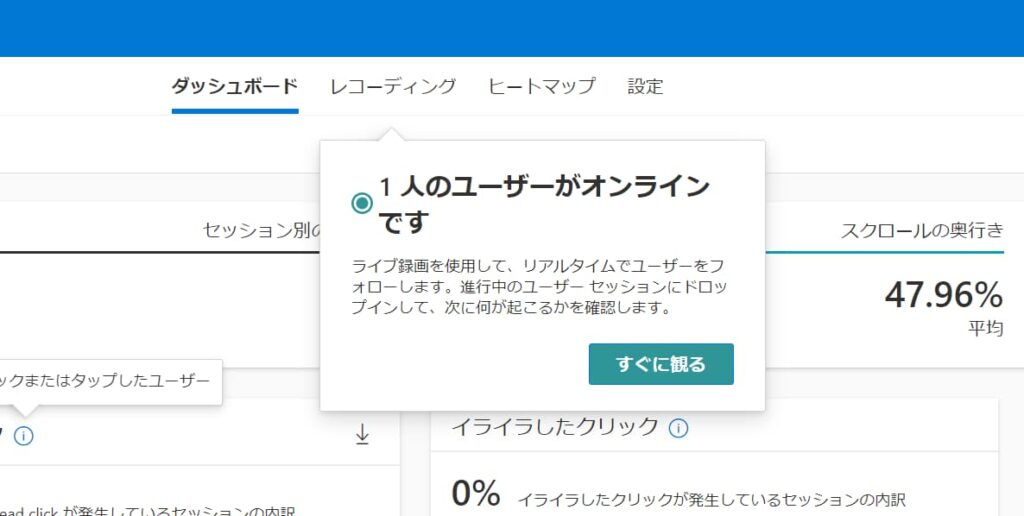
また、ユーザーがリアルタイムでページに訪れている場合は、その動きをリアルタイムで確認できます。

「どれくらいのスピードでスクロールしているのか」、「どこで離脱するのか」など、実際にユーザーの動きを知ることができるので、WEBサイトの分析に大変役立つデータです。
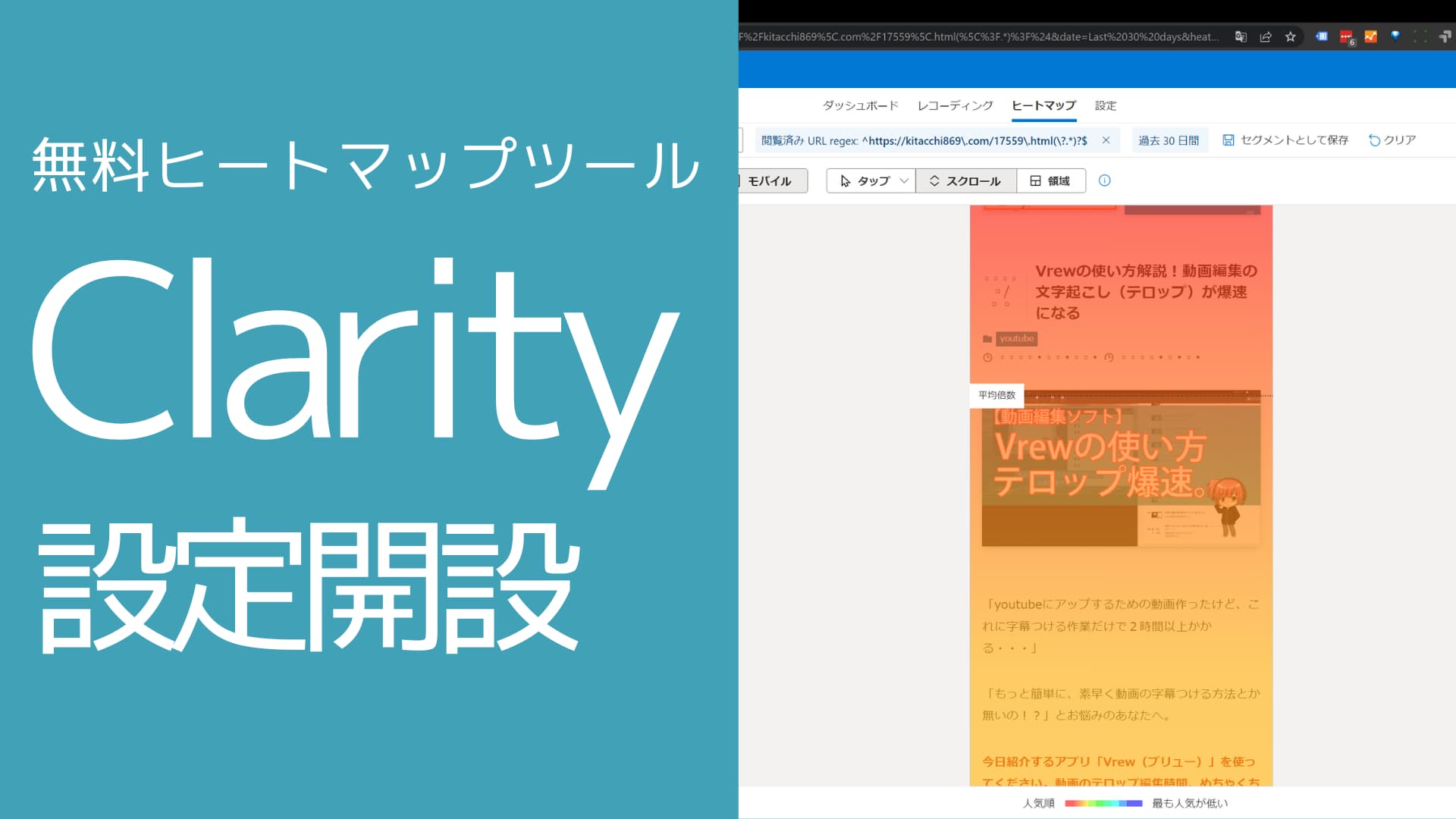
ヒートマップ

ヒートマップで確認出来ること
- どの場所がよくクリックされていたのか?
- 記事のどこまでを読者が読んでくれたのか?
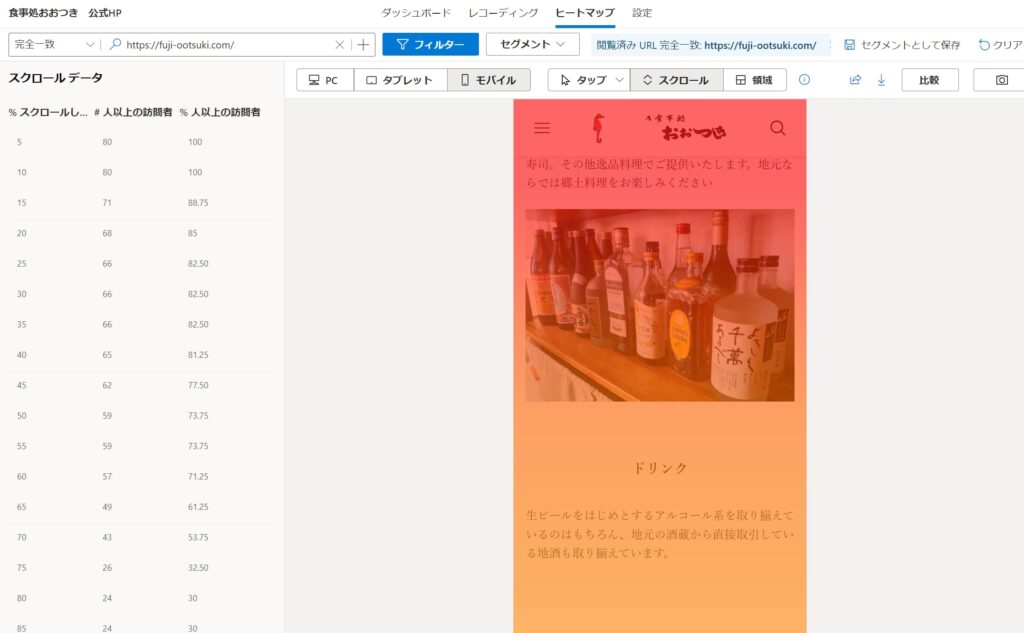
ヒートマップでは、ユーザーがどの箇所をクリック(タップ)したのか、どの部分までスクロールをしたのかを把握できる機能です。
例えば「スクロール」の場合、画像のように色が表示されて「赤色になればなるほど多くの人に見られていて、青くなればなるほど離脱してしまった」というように、色によって見られている度合いがわかります。
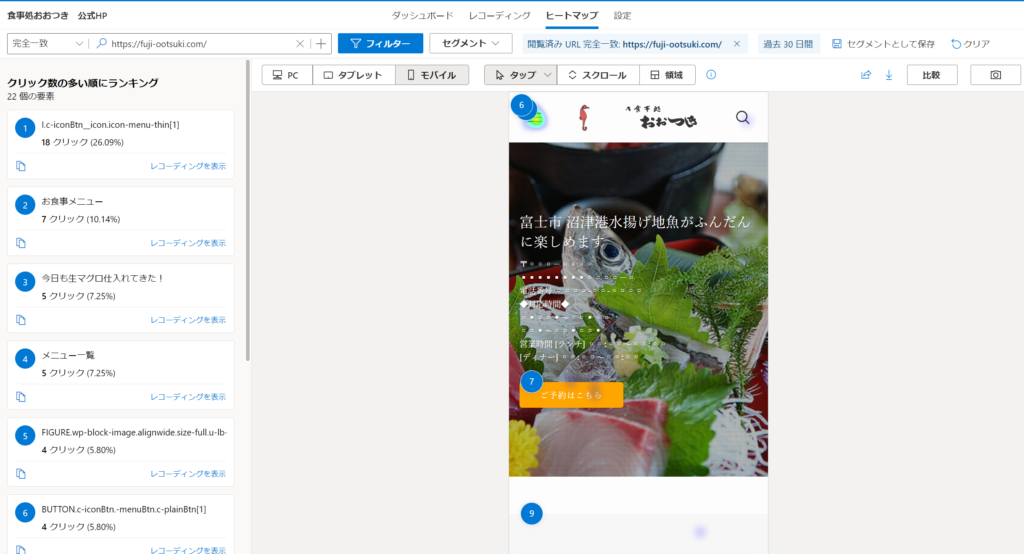
クリックポイントもわかる

タップの項目では、ページ内のどこがクリック(スマホの場合はタップ)されたのかが数字と色で視覚的にわかるようになっています。
メニューボタンや、お申し込みボタンなどが適切にクリックされているのかをデータとしてチェックすることが出来るのでかなり便利です。
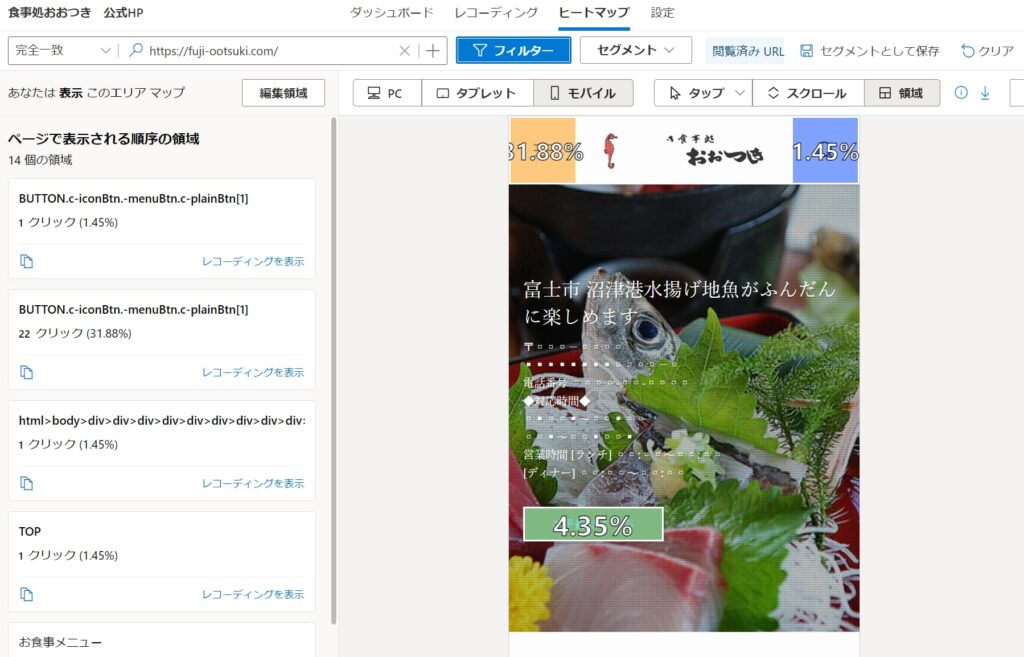
領域

領域はページ内でクリックされたエリアと、合計クリック数に対しての割合が数字で表示されます。
集中的にクリックされているエリアが一瞬でわかるので、タップと合わせてチェックするのがオススメです。
Clarityの設定方法
Clarityの設定は、5つのステップで完了します。
- Gmailアカウントに登録
- 新規プロジェクトを作成する
- Clarityタグを設置する
- データが取れているか確認
- Googleアナリティクスと連携する
5ステップ完了するまでの作業時間は、最短で30分・長くても1時間で終わるので、記事を読みながら取り組んでみてください。
1.Gmailアカウントに登録
Clatiryは下記いずれかのアカウントを持っていれば、登録できます。
- Googleアカウント
- Microsoftアカウント
- Facebookアカウント
この中でオススメはGoogleアカウントで登録する方法。
その理由はWordPressを利用する多くの人が、Google AnalyticsやGoogle AdsenceなどのGoogle社が提供するサービスを使うからです。
ClarityもGoogleアカウントで登録すれば、管理も楽になるのでGoogleアカウントを使いましょう。
2.新規プロジェクトを作成する
Googleアカウントを開設したら、ClarityにWEBサイトを登録していきます。
まずは、Clarityのサイトにアクセス。

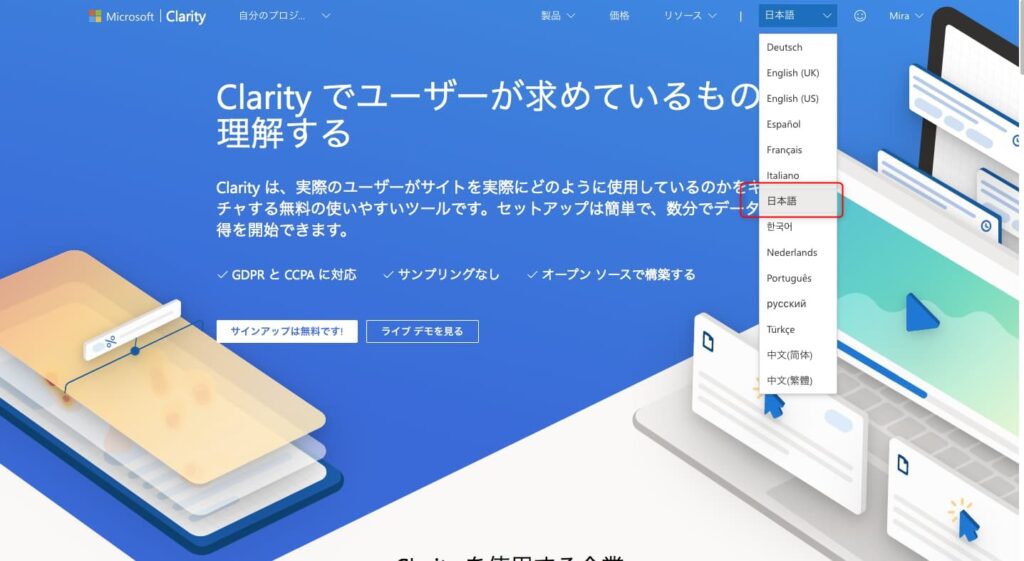
サイトを開いた際に、英語表記になっている場合もあると思います。
サイト上部にある言語選択バーから日本語を選びましょう。

サイト中央にある「サインアップは無料です」をクリックしてください。
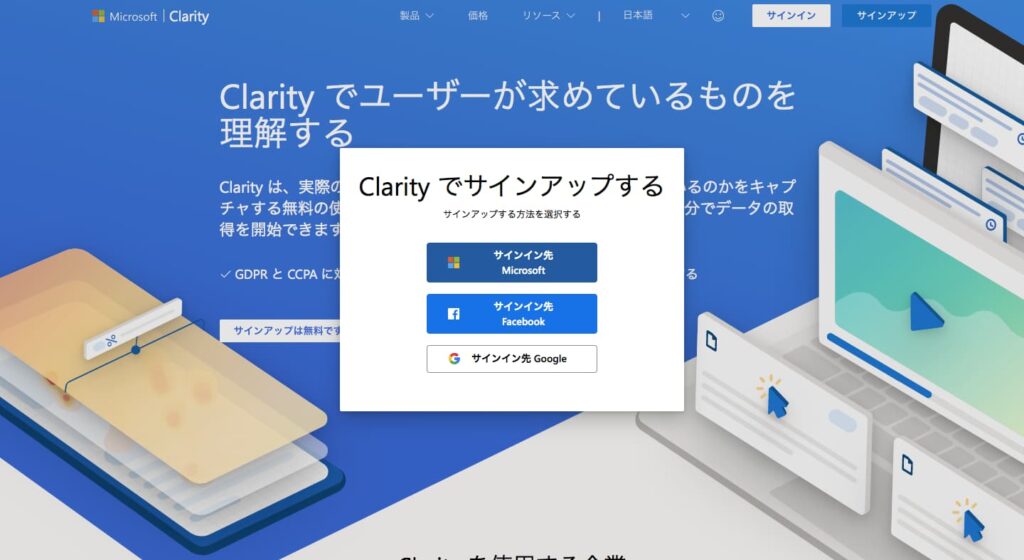
「Microsoft/Facebook/Googleアカウントのどれでサインアップするか?」を聞かれます。
今回は、Googleアカウントを使います。

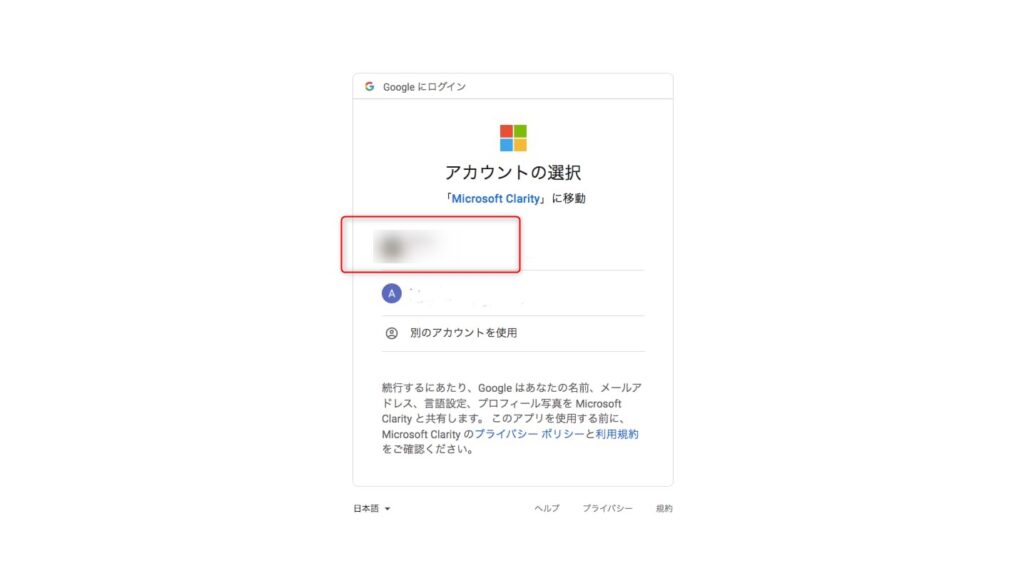
Clarityで使いたいGoogleアカウントをクリックします。

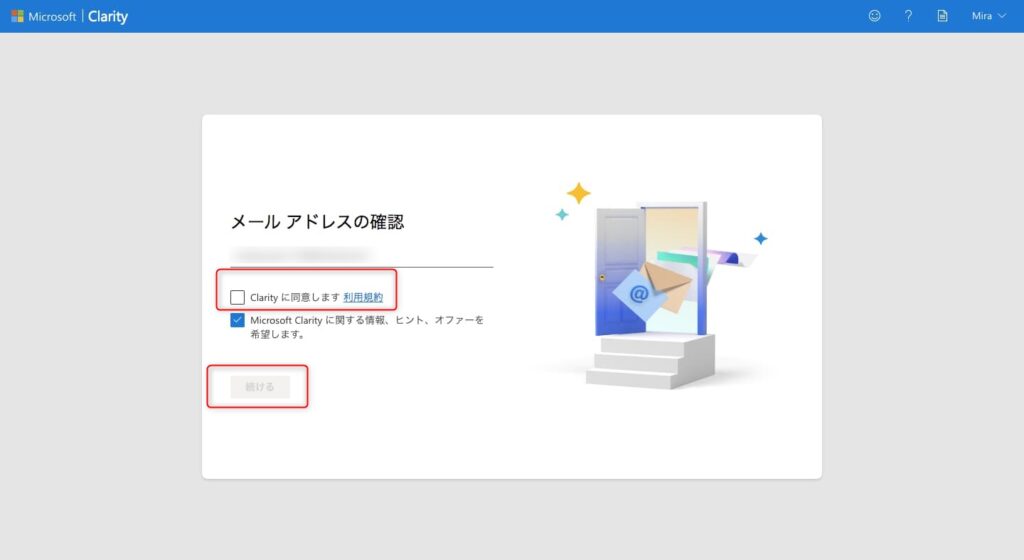
Googleアカウントを選択すると、メールアドレスの確認画面が出てきます。
Googleに登録しているメールアドレス以外を使いたい場合は、メールアドレスを入力します。
「Clarityに同意します」にチェックを入れて、「続ける」ボタンをクリック。

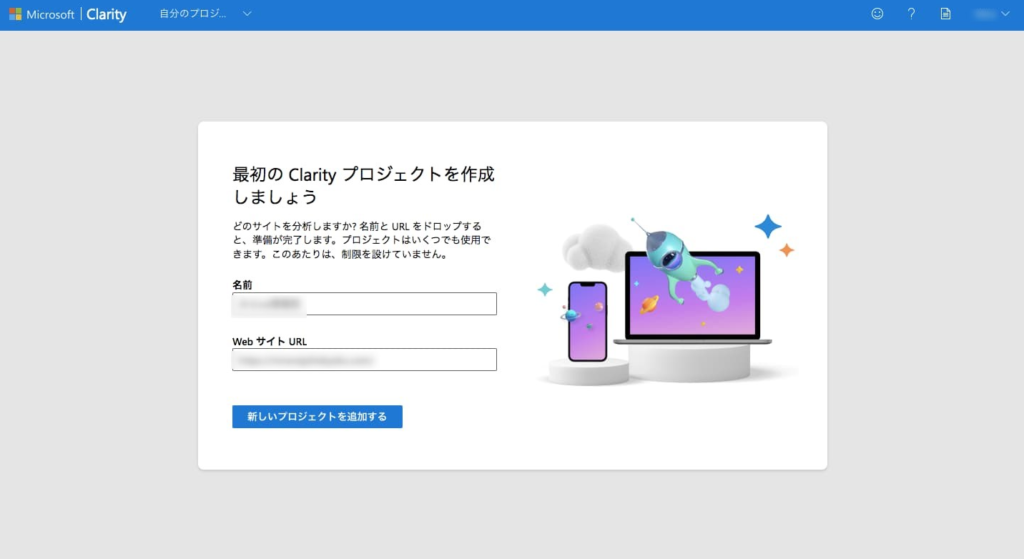
メールアドレスと同意の確認が終わると、ClarityにWEBサイト(ブログ)を登録する手順に進みます。
自分が今運営しているWEBサイト名とURLを入力して「新しいプロジェクトを追加する」をクリックしましょう。

「新しいプロジェクトを追加する」のボタンをクリックすると、ClarityにあなたのWEBサイトが登録されます。
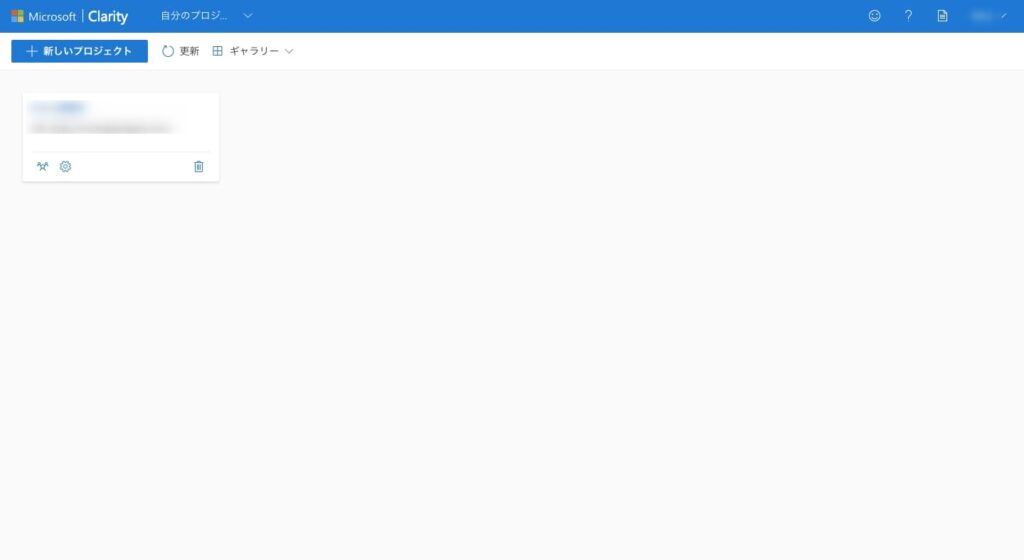
一度ホームに戻ると、あなたのサイトが登録されているかを確認できます。

3.Clarityタグを設置する
Clarityにデータを取り込むために、WEBサイトにClarityを入れる必要があります。
ClarityをWEBサイトにインストールする方法は3つです。
- WordPressにコードを埋め込む
- プラグインを使ってWordPressにコードを埋め込む
- Googleタグマネージャーを使ってインストールする
どれか一つの方法でインストールできれば良いので、読んでみて「やりやすいな」と思ったものでインストールしてください。
WordPressのheadにコードを埋め込む方法(Cocoonの場合)
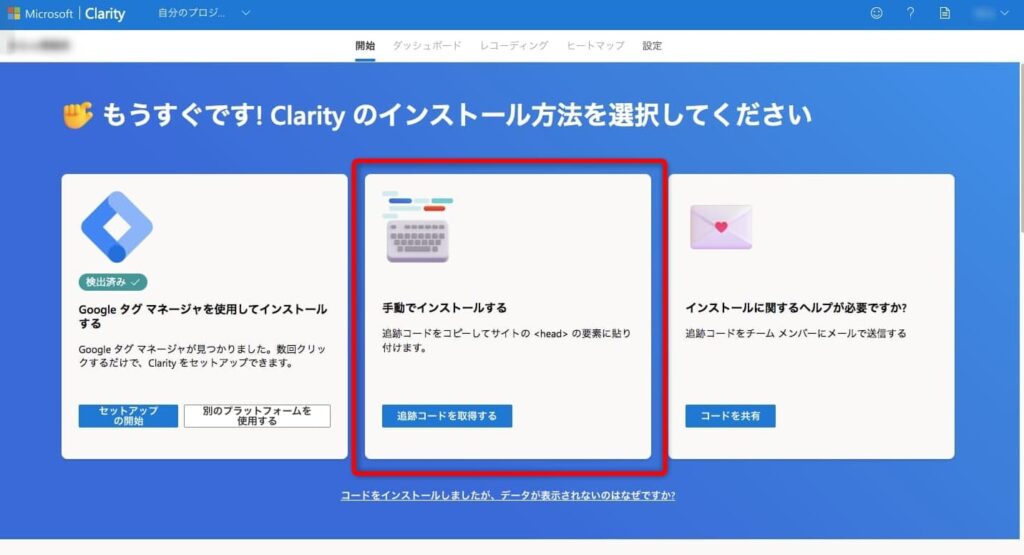
WEBサイトをClarityに登録すると、インストール方法を選択する画面が出てきます。

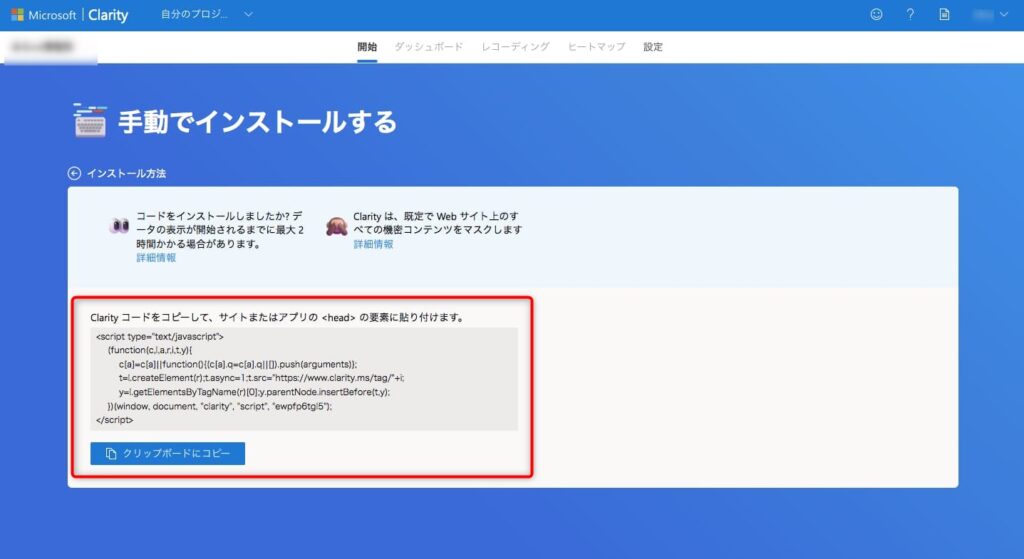
真ん中の「手動でインストールする」をクリックすると、Cocoonに埋め込むコードが表示されます。

「クリップボードにコピー」を押してコピーしてください。
コピーしたら、WordPressを開きます。

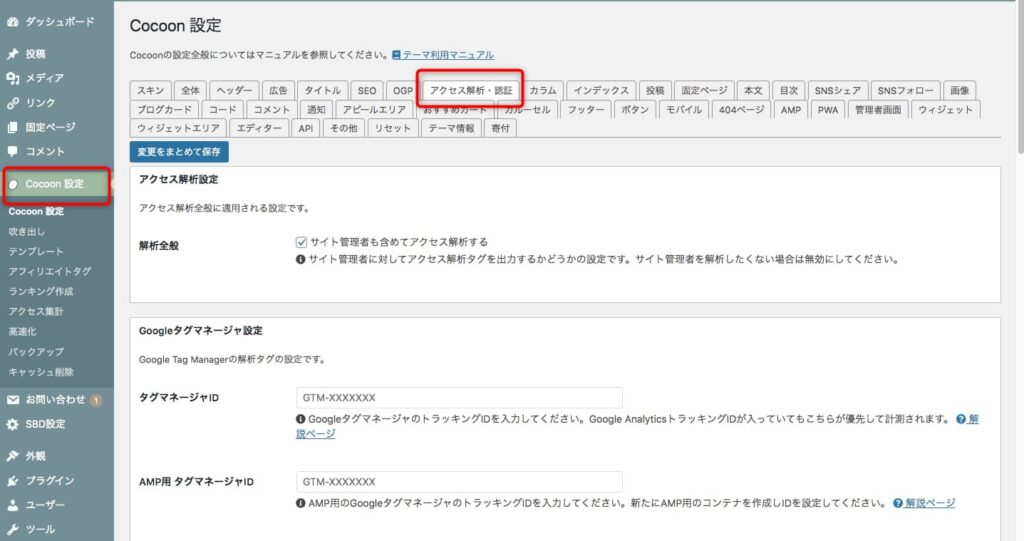
WordPressにログインしたら「Cocoon設定」を選び、「アクセス解析・認証」をクリックします。
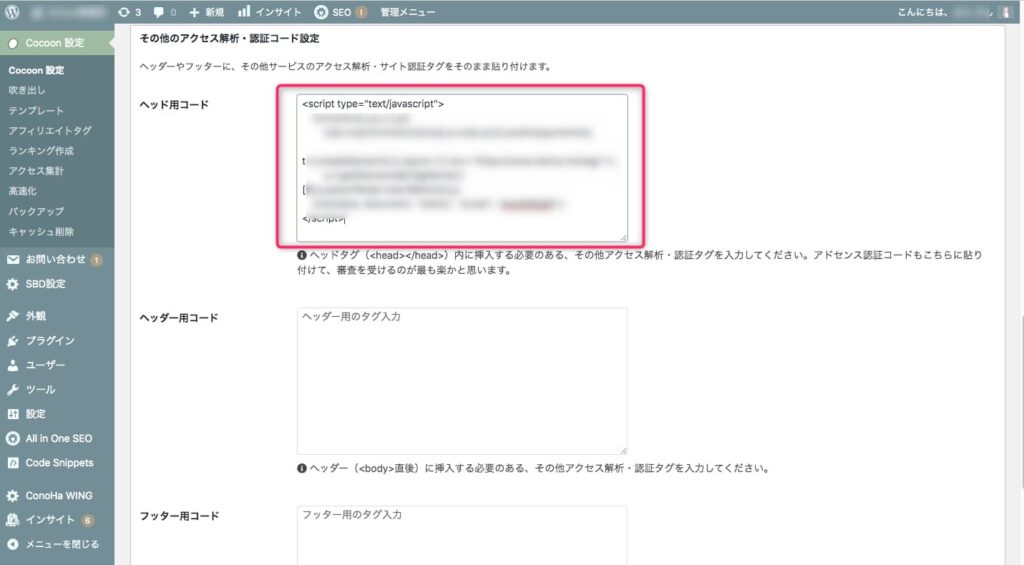
スクロールしていくと、「ヘッド用コード」という欄が出てきます。
先ほどコピーしたコードをペーストして更新したら完了です。

プラグインを使用してWordPressにコードを埋め込む方法
インストール方法を選択する画面が出てきたら、右上の「設定」をクリックしましょう。

プロジェクトIDが書かれているので、プロジェクトIDをコピー。
コピーしたら、WordPressを開きます。

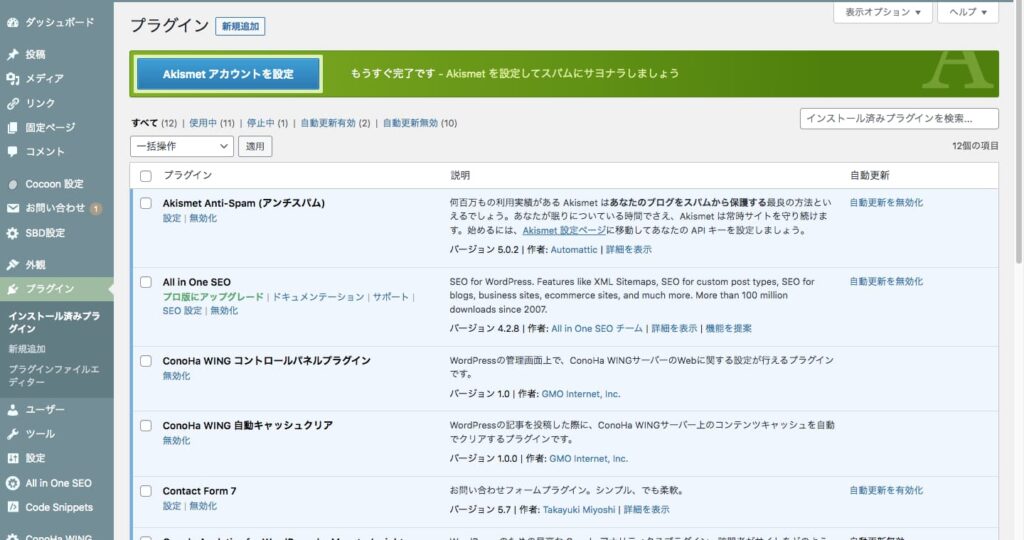
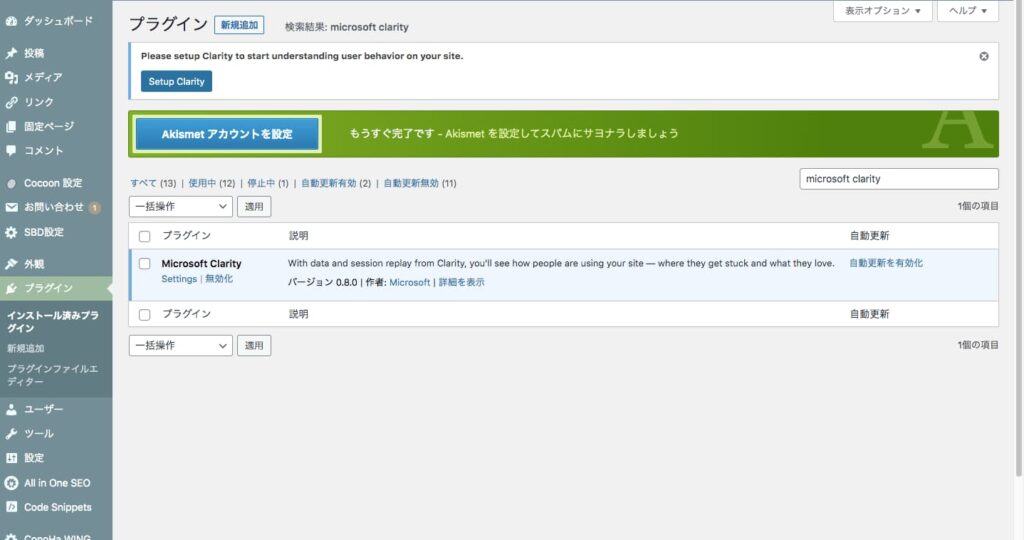
WordPressを開いたら「プラグイン」をクリックして「新規追加」をクリック。

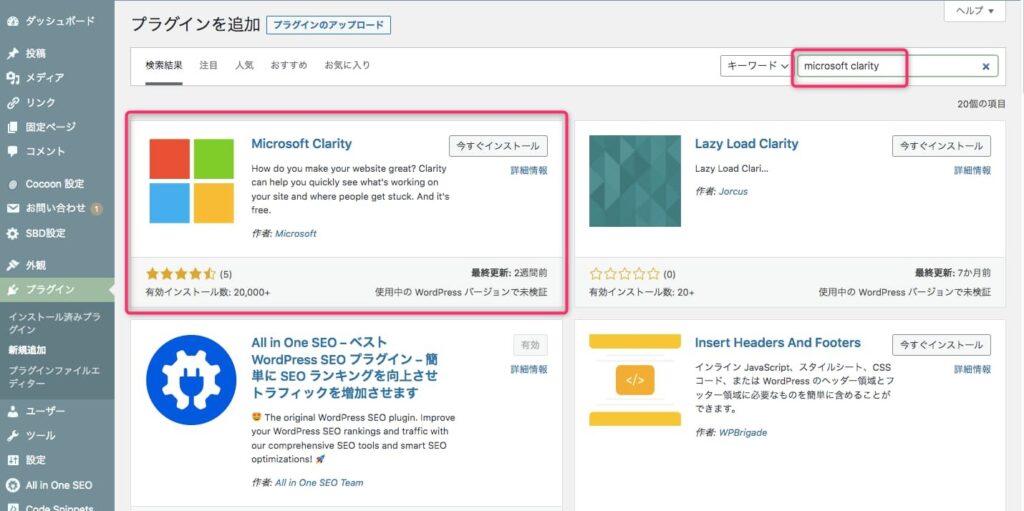
検索バーで「Microsoft Clarity」と検索して、「今すぐインストール」をクリック。

インストールしたら、必ず「有効化」をしてください。
有効化しないと、インストールをしても使えないので注意しましょう。

有効化すると「Setting」という表示が出てくるので、Settingをクリックしてください。

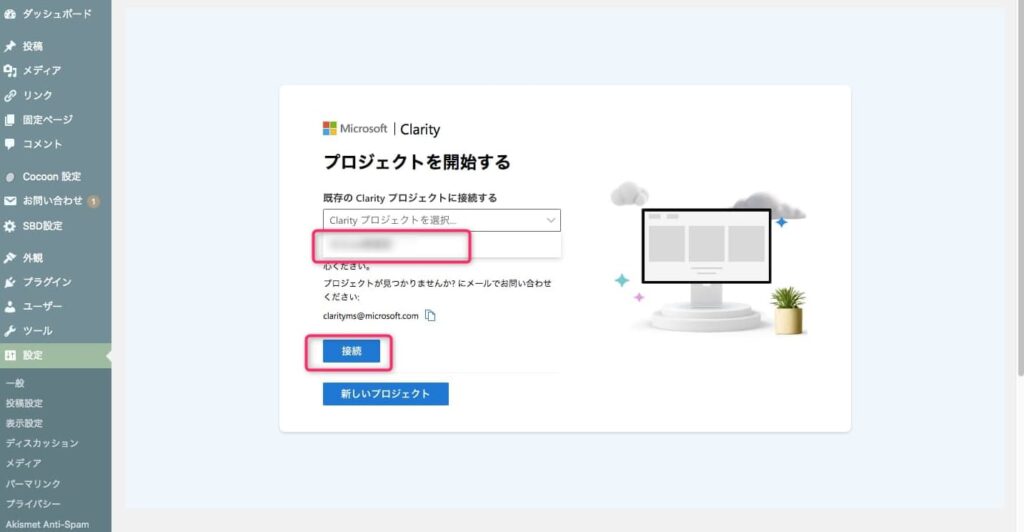
「既存のプロジェクトに接続する」という部分から、Clarityで登録した自分のサイト名を選びます。
選んでもサイト名が「Clarity プロジェクトを選択」の部分に表示されないこともありますが、「接続」が青くクリックできるようになっていたら問題ありません。
「接続」ボタンをクリックしてください。

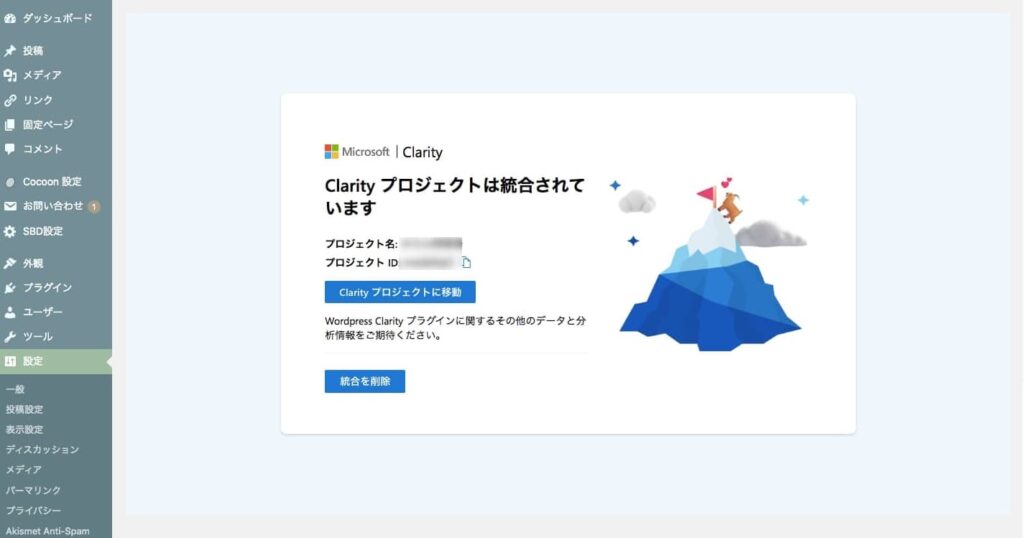
「Clarity プロジェクトは統合されています」という画面が出てきたら、インストール完了です。

Googleタグマネージャーを使ってインストールする
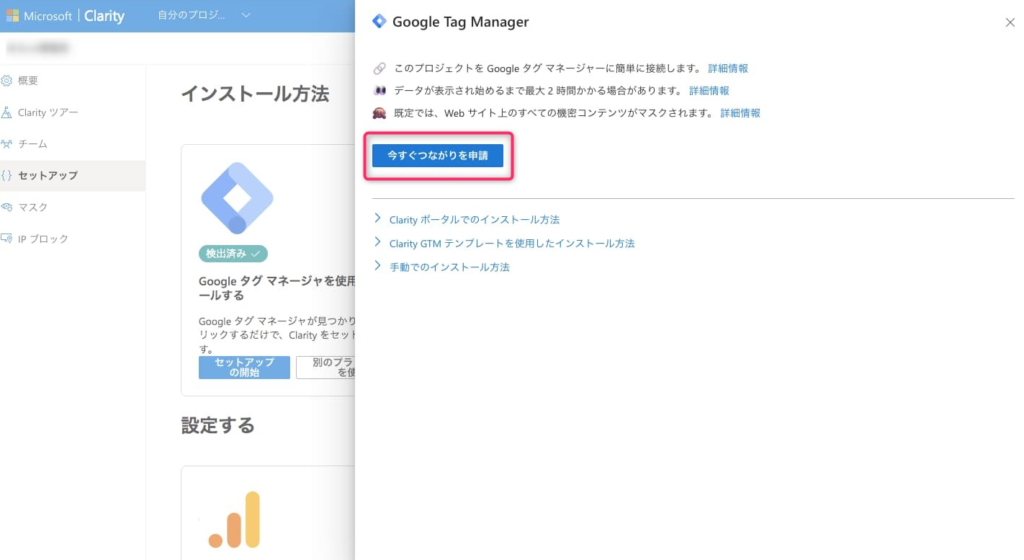
Clarityのインストール方法から、「Googleタグマネージャーを使用してインストールする」を選択しましょう。
「セットアップの開始」をクリックしてください。

クリックすると下のような画面が表示されるので、「今すぐつながりを申請」をクリック。

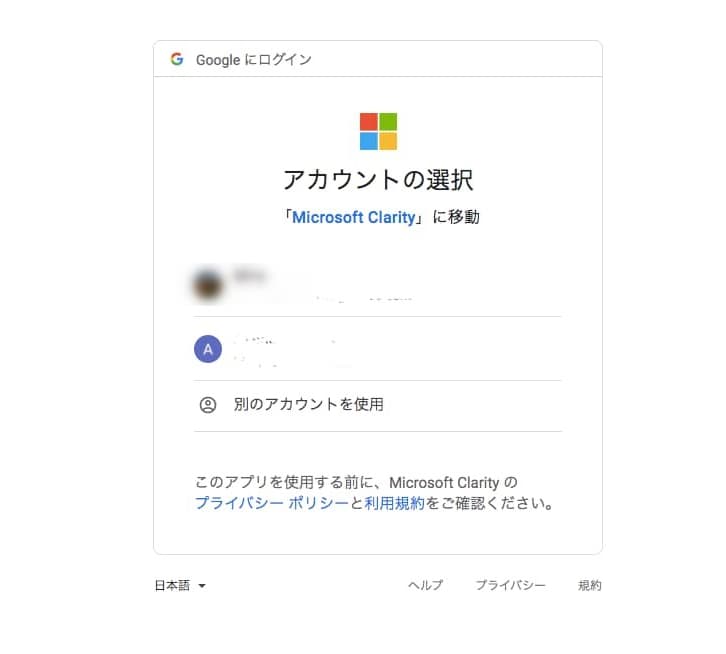
Googleアカウントを再度選択する必要があるので、Microsoft Clarityで使いたいアカウントを選びましょう。

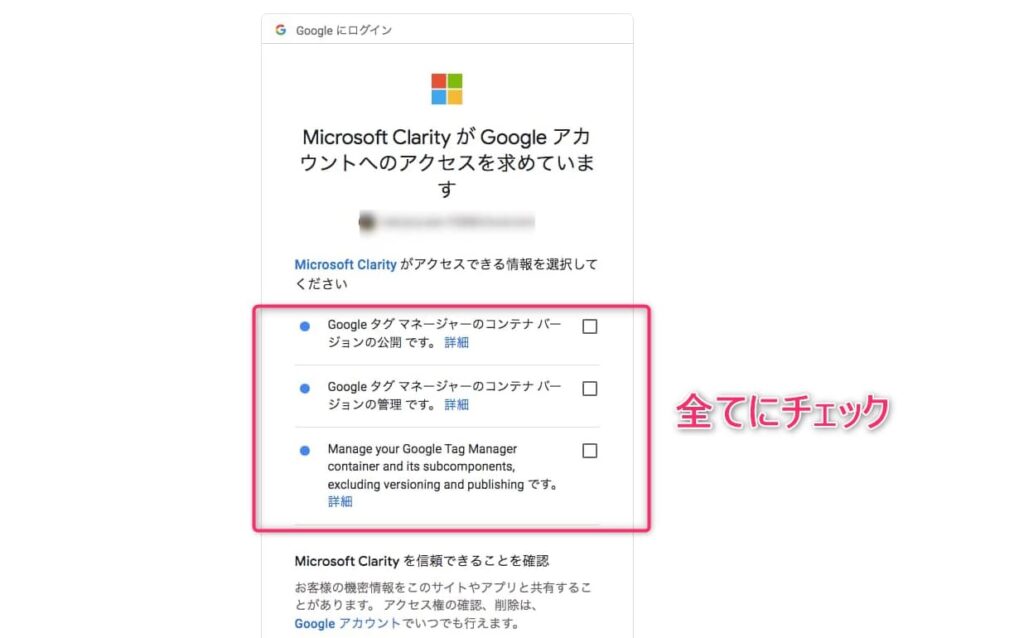
「アカウントへのアクセスを求めます」という表示が出てくるので、全てにチェックを入れましょう。
そして「続行」をクリックします。


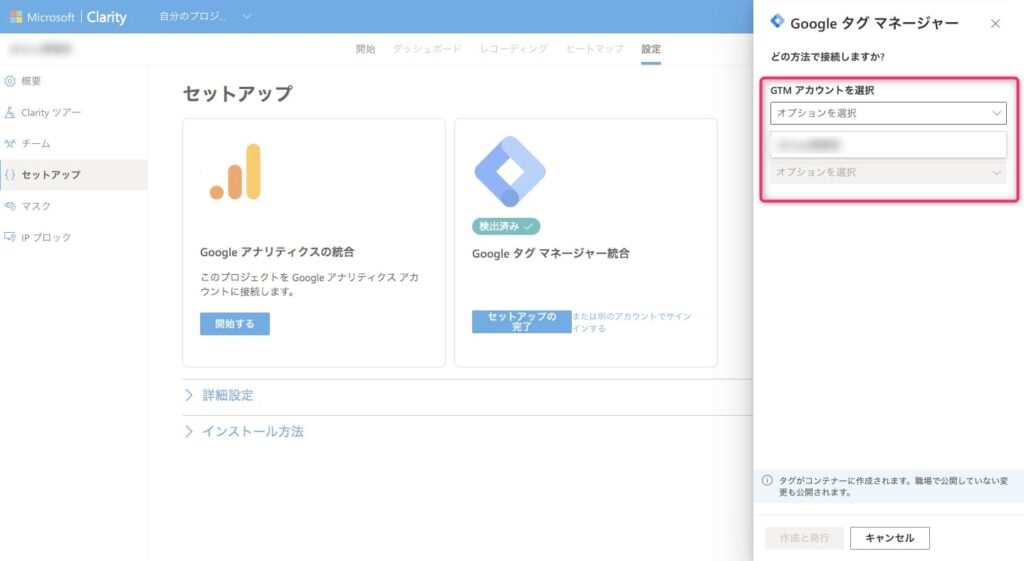
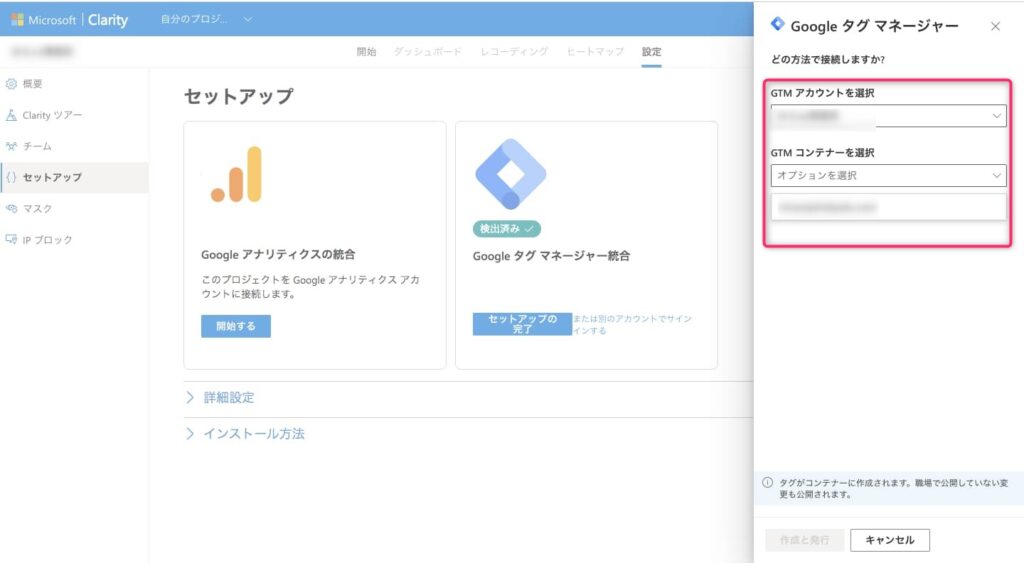
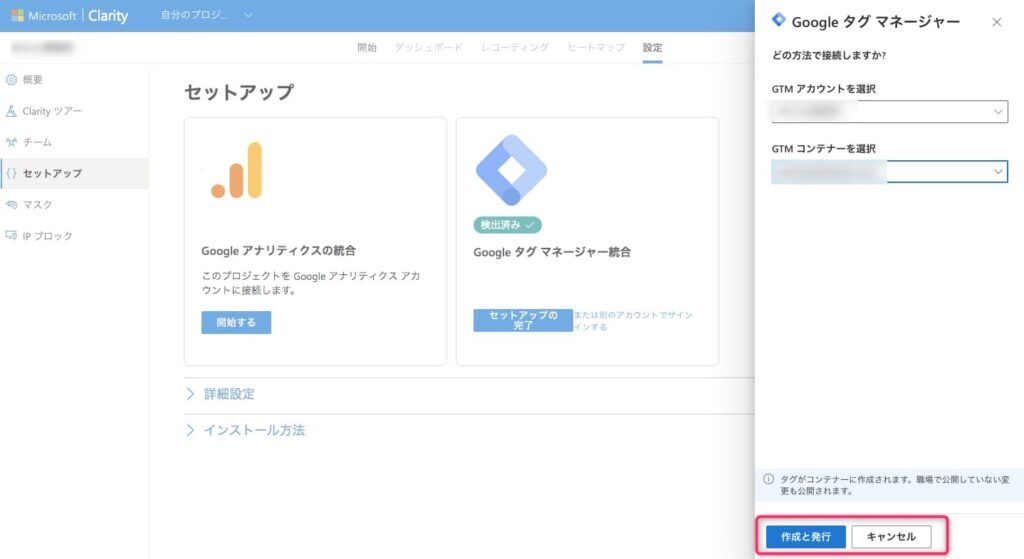
画面右側に「どの方法で接続しますか?」という質問が出てくるので、「GTMアカウントを選択」の部分には、自分のWEBサイトを選びます。

「GTMコンテナーを選択」の箇所では、自分のWEBサイトのURLを選択しましょう。

アカウントとコンテナーを選択すると、下にある「作成と実行」をクリックできるようになります。
こちらをクリックしてください。

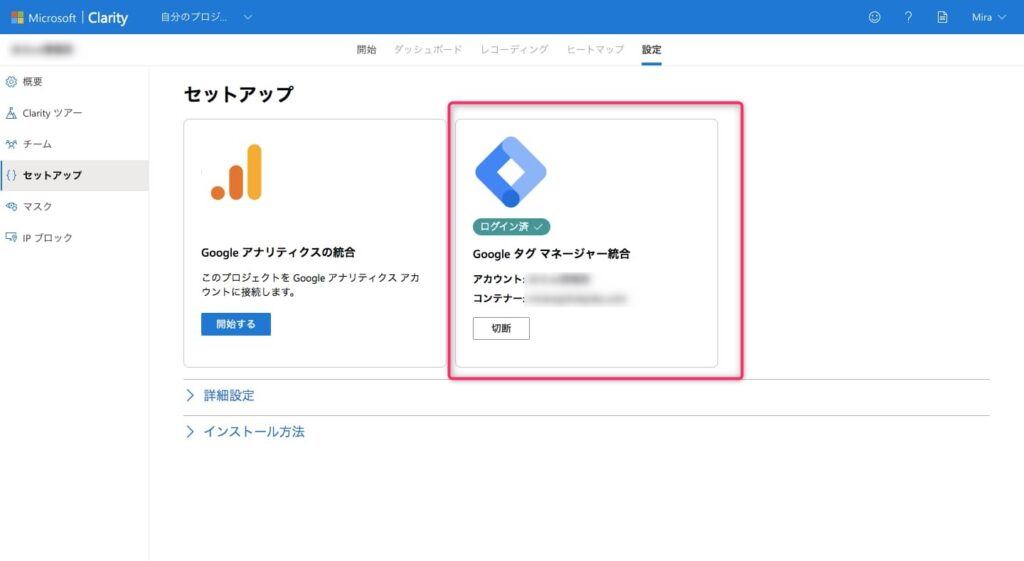
クリックしたら、インストール完了です。
Googleタグマネージャーの部分に「ログイン済」という表示が出てきます。

データが取れているか確認
Clarityに登録が完了しても、すぐにデータが見れる訳ではありません。
最短でも2時間、最長で1日ほどデータの取得に時間がかかります。
「登録したのにデータが見れない!」と焦らず、気長に待ってみてください。
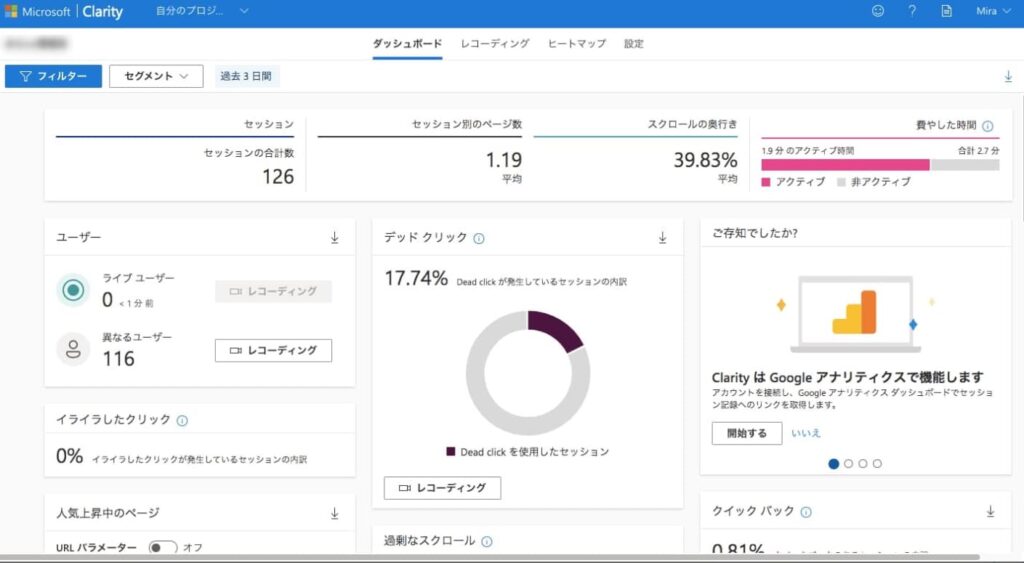
データの取得が完了すると、ダッシュボードにデータが表示されるようになります。

Google アナリティクスと連携する
最後にGoogleアナリティクスと連携しましょう。
Googleアナリティクスに登録しなくてもClarityを使うことができますが、より精度の高いデータを取得できます。
5分もあれば連携できるので、Googleアナリティクスを登録している人はぜひ連携させてみてください。
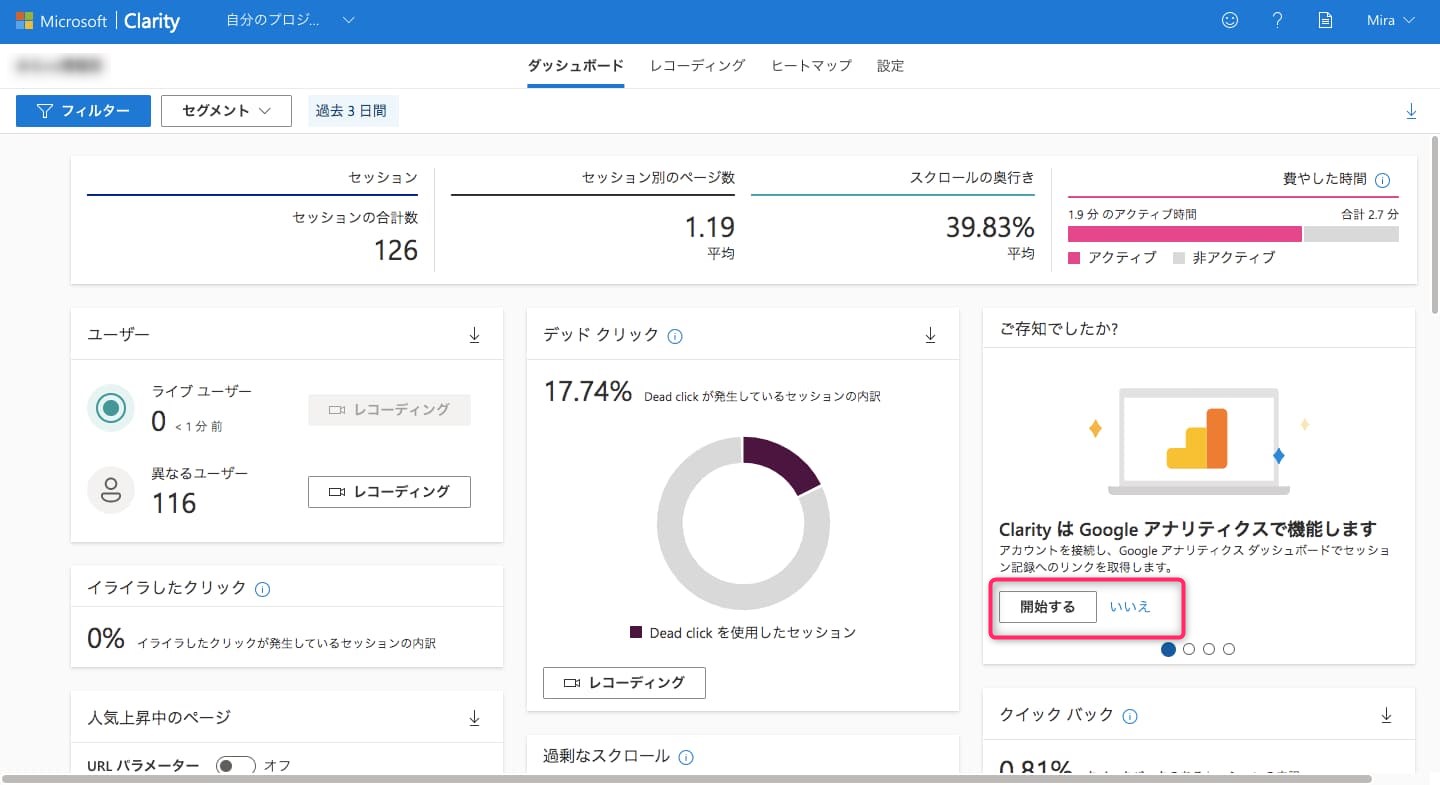
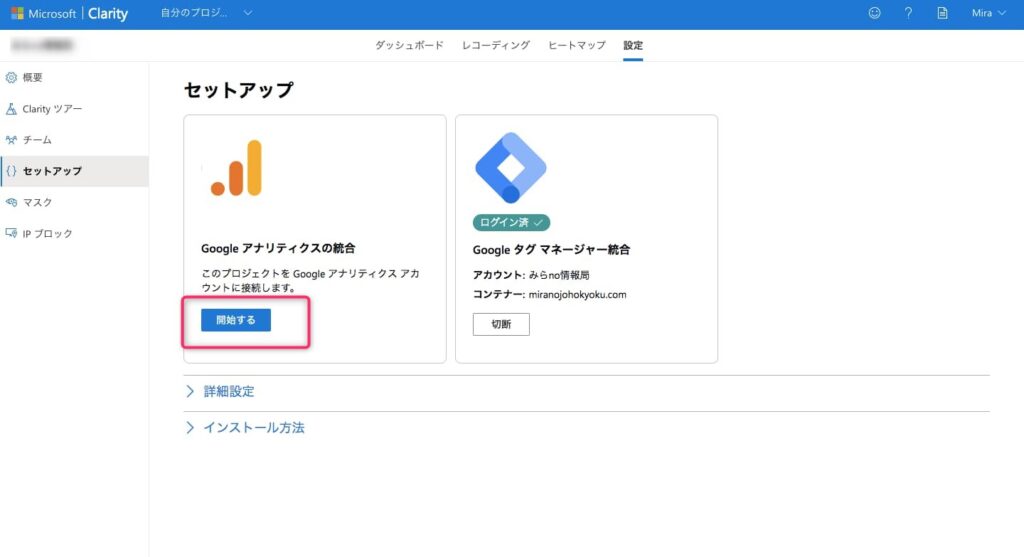
まず、ダッシュボードにある「ClarityはGoogleアナリティクスで機能します」という項目の「開始する」をクリックします。

「Googleアナリティクスの統合」という項目が出てくるので、こちらも「開始する」をクリックしましょう。

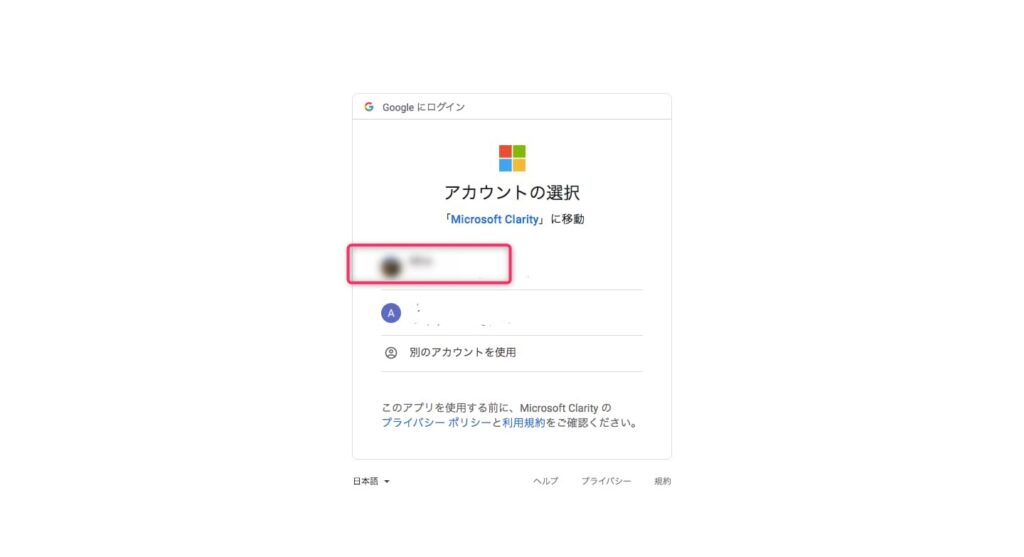
Googleアカウントの選択画面が出てくるので、Clarityで使いたいGoogleアカウントを選択しましょう。

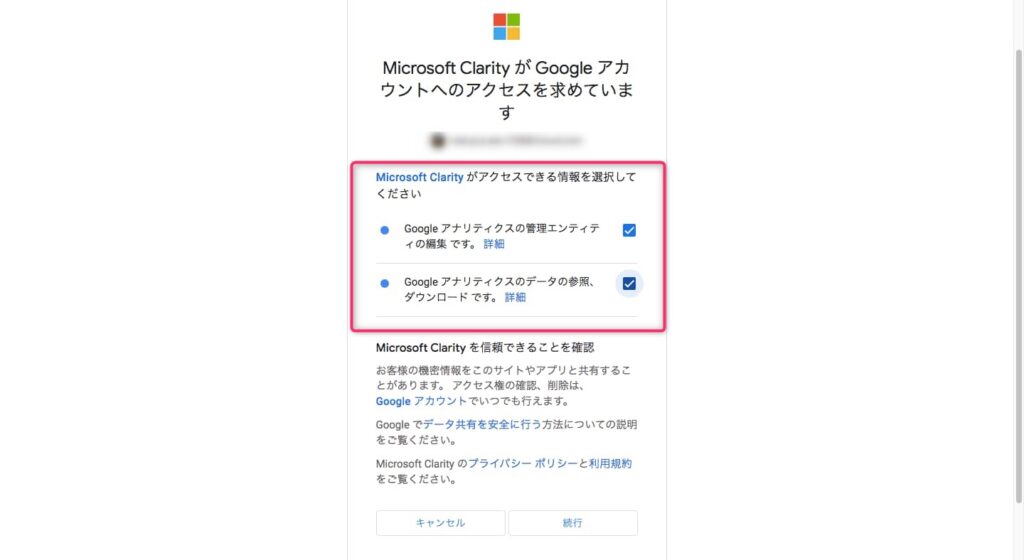
チェックボックスにチェックを入れて「続行」をクリックします。

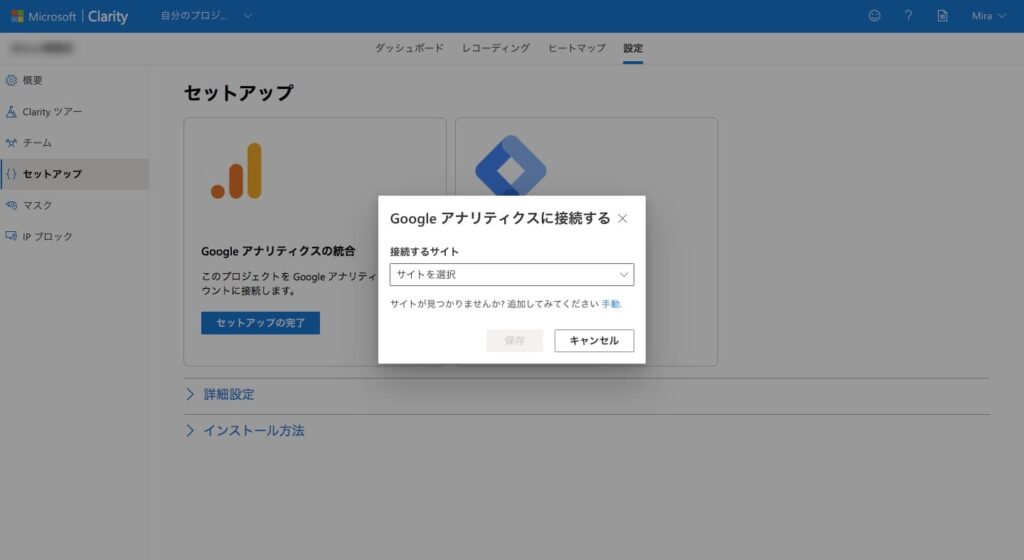
「Googleアナリティクスに接続する」という画面が出てくるので、「接続するサイト」から自分の運営しているWEBサイトを選びましょう。

WEBサイトを選択したら「保存」ボタンを押します。

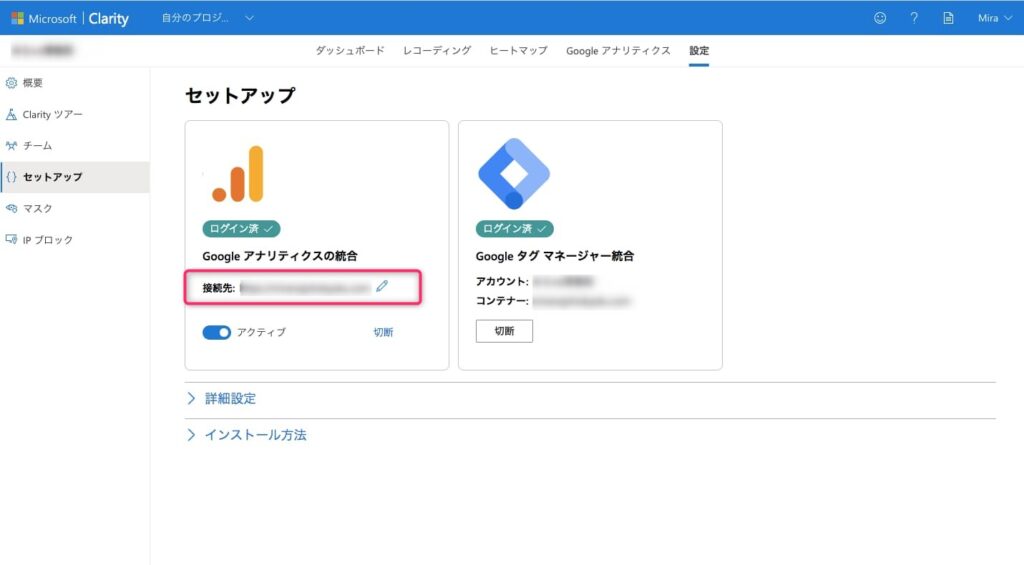
保存を押すと、Googleアナリティクスにも「ログイン済」という表示が出ます。
接続先を確認して、自分のWEBサイトのURLが出ていたら全ての設定が完了です。

Clarityはデータを貯めるために早めにいれておくのがおすすめ
webサイトのデータを集めるにはある程度の期間が必要です。
そのため、 Clarityのような分析ツールはウェブサイトを開設した時点で一緒に導入することをオススメします。
今すぐに使わなくても今後分析を行う際にとても役立つデータが手に入るので、是非導入してみてください。