
この記事では、GA4(Googleアナリティクス4)で自社のウェブサイト全体のページビュー数(PV)の見方と、記事毎のページビューの表示方法を解説します。
PC版とスマホアプリ版の両方で解説しているので、普段使用する方で確認してみてください。
GA4のページビュー数(表示回数の見方)はレポートで見る
PC版
PC版の手順は以下の通り。
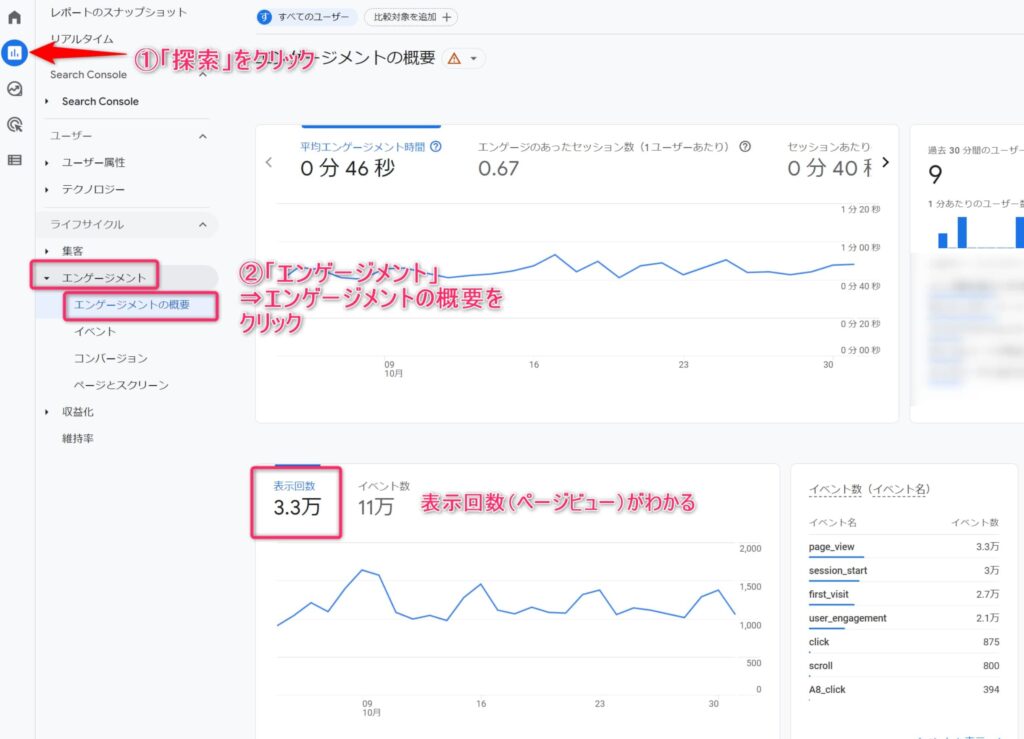
- サイドバーのレポートをクリック
- エンゲージメントをクリック
- エンゲージメントの概要をクリック

スマホ版(アプリ使用)
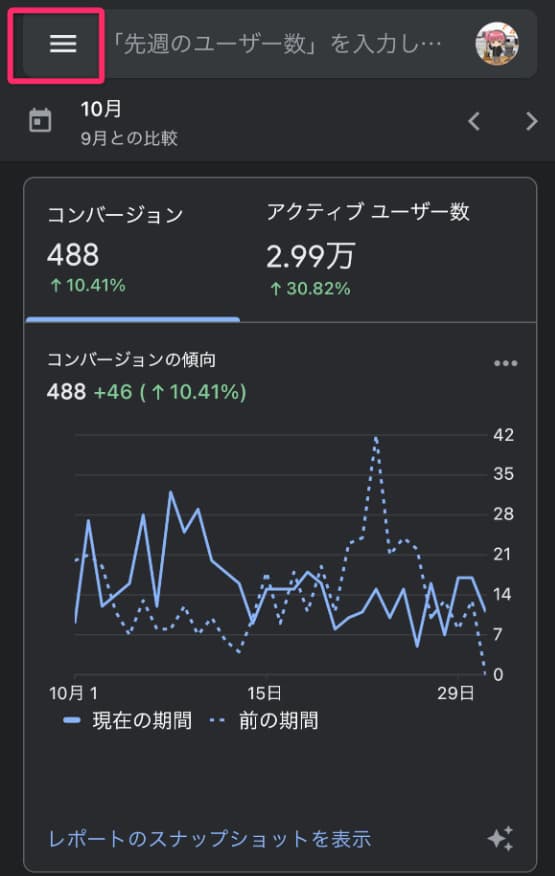
- 左上の3本線アイコンをタップ
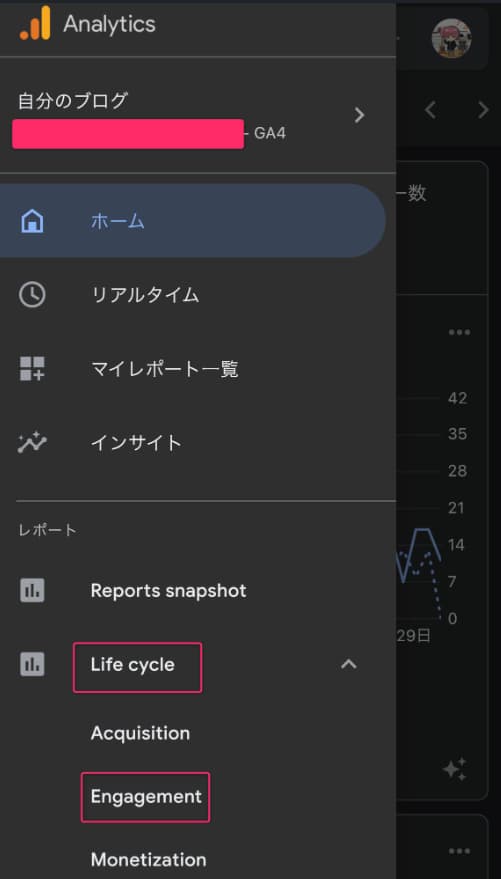
- Life cycleをタップ
- Engagementをタップ
- 少し下にスクロール



スマホアプリ版の場合、少し下にスクロールすると表示されます。
これでサイト全体のページビュー数がわかるようになりました。
ページごとのページビュー(PV)数を調べる手順
次に、記事毎のページビュー数を見る方法を解説します。
こちらも利用することが多いので覚えておいてください。
PC版
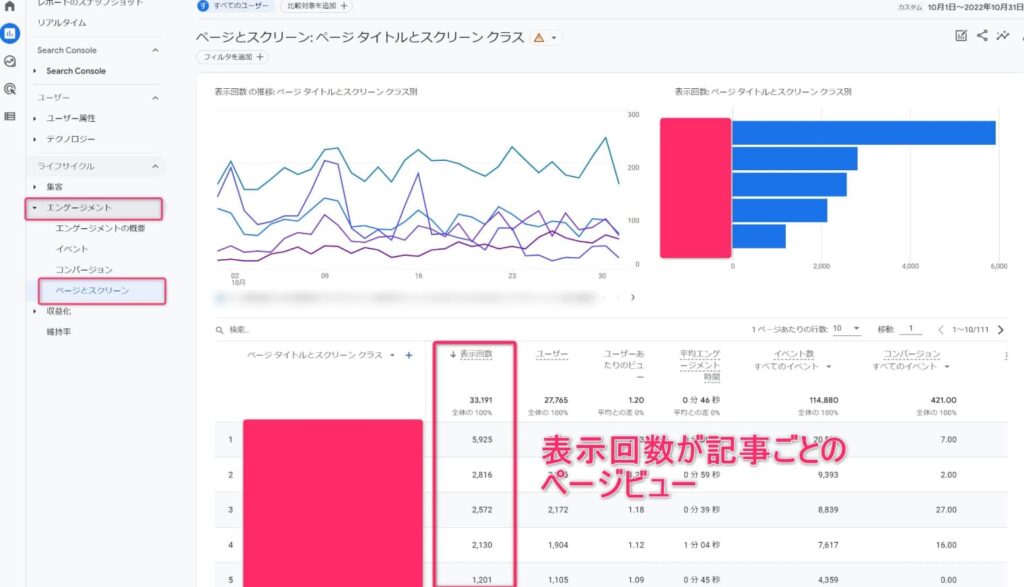
- サイドバーのレポートをクリック
- エンゲージメントをクリック
- ページとスクリーンをクリック

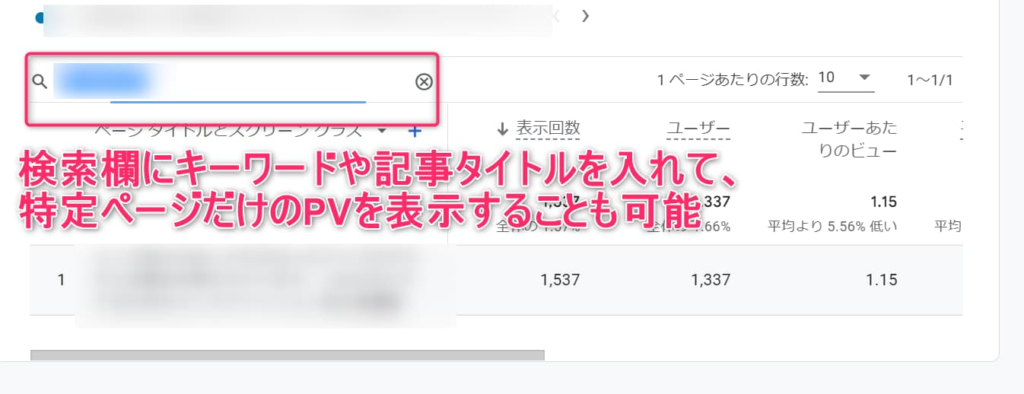
最初は10件しか表示されていないですが、25、50と増やすことが出来ます。
また、PCで見ている時に限り、検索にキーワードや記事タイトルを入力することで特定の記事のページビューだけをチェックすることも可能です。

【応用1】ページ毎にユーザーがどこから来たのか?を表示させる方法
記事毎のPV数だけでなく、その記事にユーザーがどこから(検索、SNS、別のサイト経由など)来たのかは気になりますよね。
これも同じ画面で表示させることが可能です。

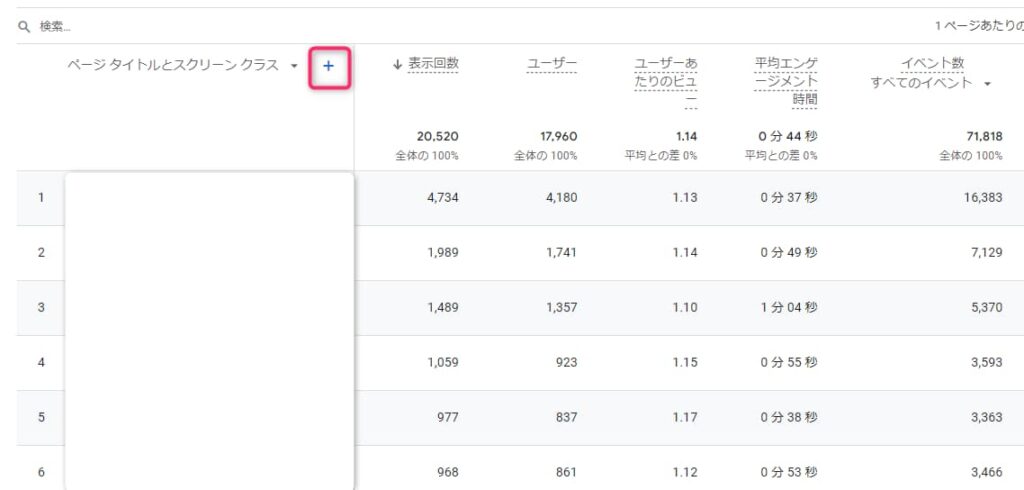
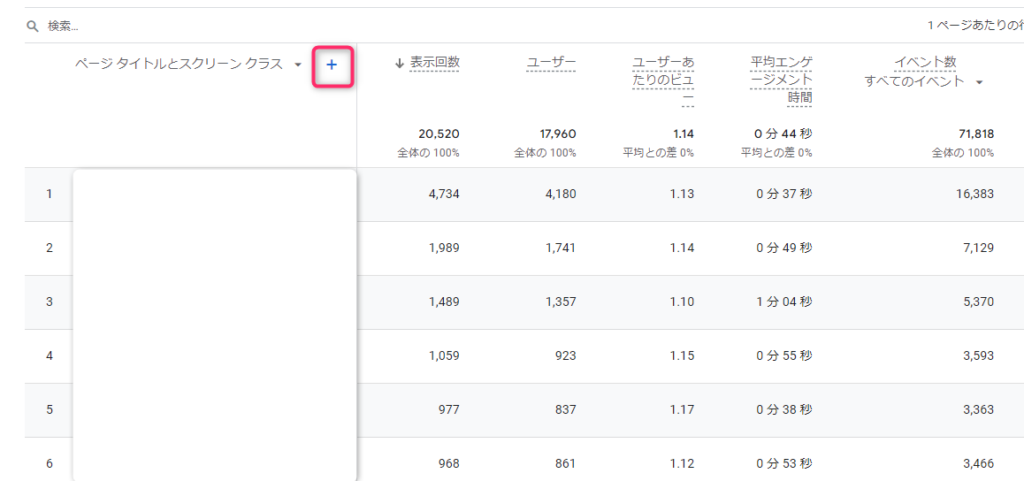
画面中央の「+」マークをクリック。

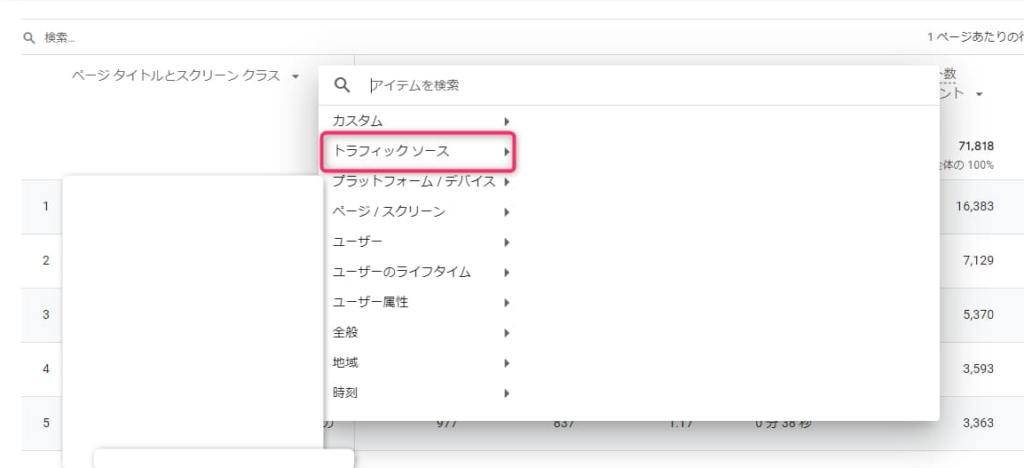
「トラフィックソース」をクリック。

「ユーザーの最初の参照元/メディア」をクリック

赤枠で囲んだ部分に「ユーザーがどこから来たのか」が表示されます。
- google / organic ⇒Google検索
- yahoo / organic ⇒yahoo検索
- t.co / referral⇒Twitter経由
- bing / organic⇒Bing検索
注意点として、スマホアプリでは記事毎での表示が出来ませんでした。
【応用2】ページ毎にユーザーがどのデバイスでアクセスしたのか?を表示させる方法
サイトに来たユーザーはパソコン、スマホ、タブレットのどれからアクセスしたのか?をページ毎に表示させることも出来ます。
これによって、「スマホで人気な記事はどれか?」「PCでアクセスしてる人が多いのか?」というのを把握することが出来ます。

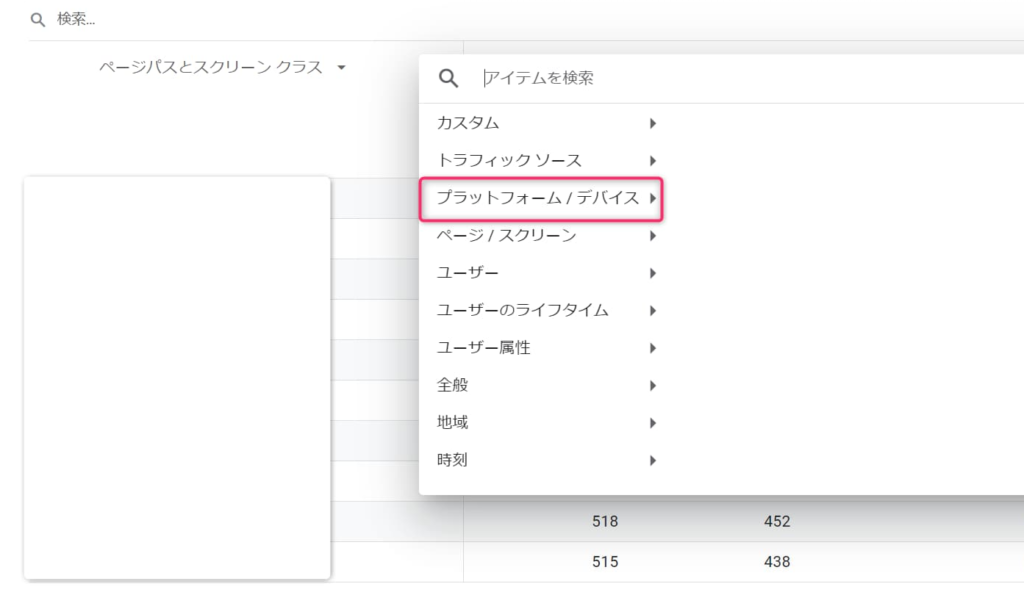
画面中央の「+」マークをクリック。

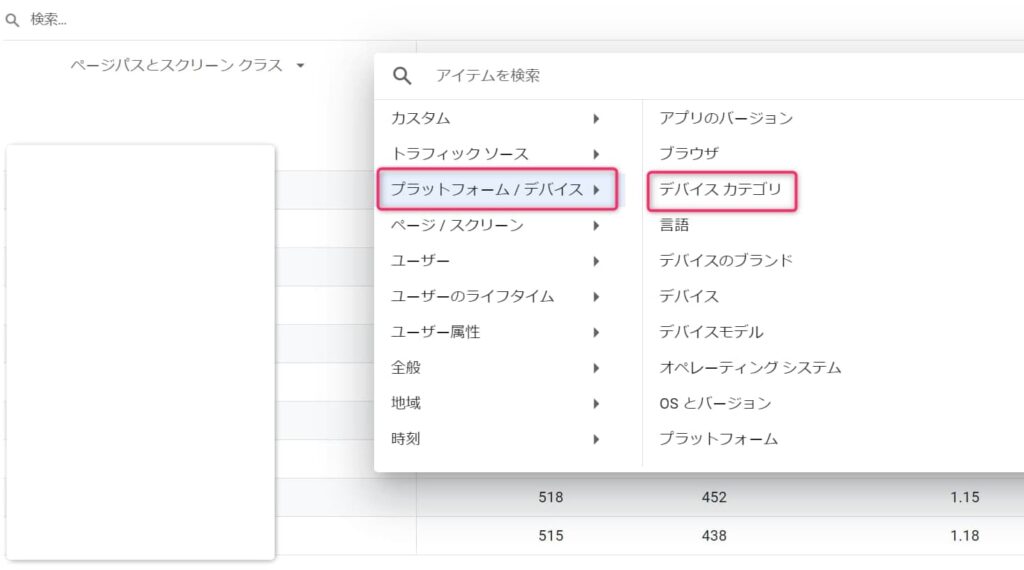
「プラットフォーム / デバイス」をクリック。

「デバイスカテゴリ」をクリック。

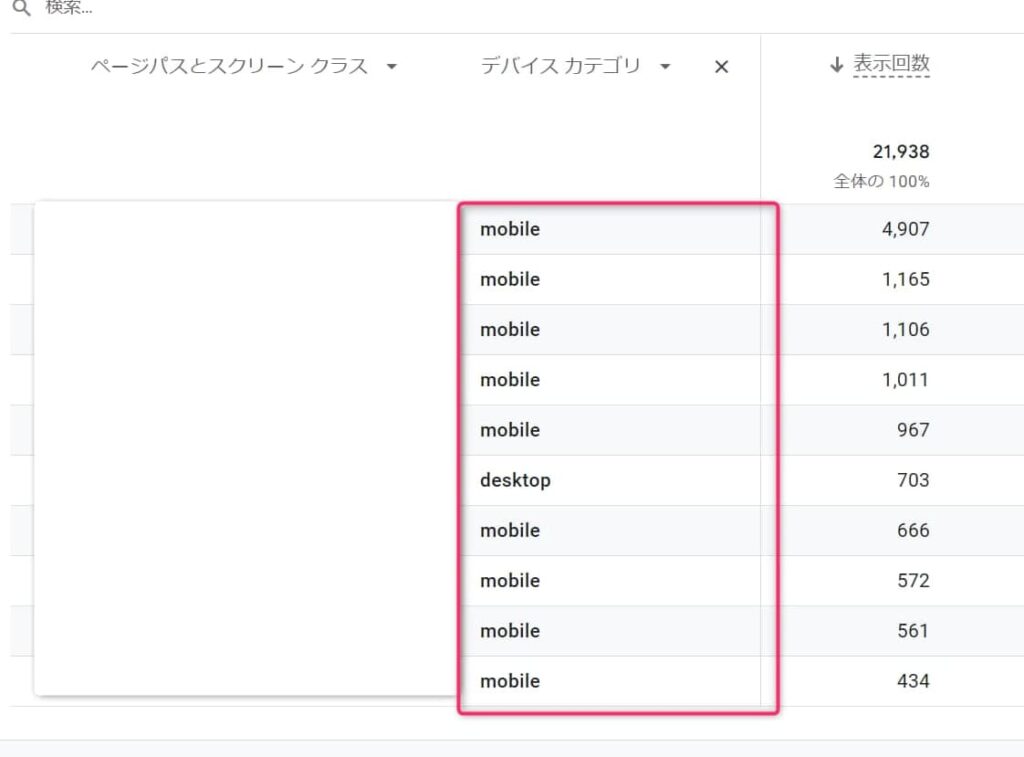
赤枠で囲んだ部分が「ページ毎にアクセスされたデバイス」です。
スマホ版(アプリ使用)
- 左上の3本線アイコンをタップ
- Life cycleをタップ
- Engagementをタップ
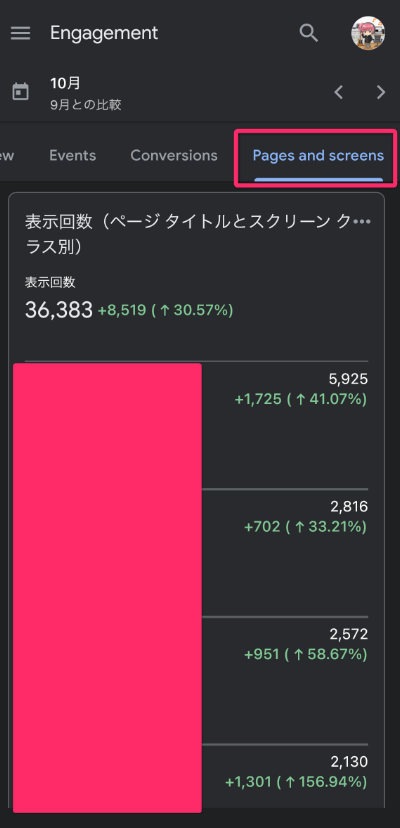
- Paged and screensのタブをタップ
3までは全体のページビュー表示と同じです。

その状態から、横にスクロールをすると「Paged and screens」という項目があるのでタップ。
表件数を増やす場合は「もっと見る」をタップ。
ページビューは普段からよくチェックするので覚えておきましょう
ウェブサイト全体、記事単体どちらでもページビュー数はチェックすることが多いです。
GA4に慣れる意味も含めてやってみてください。